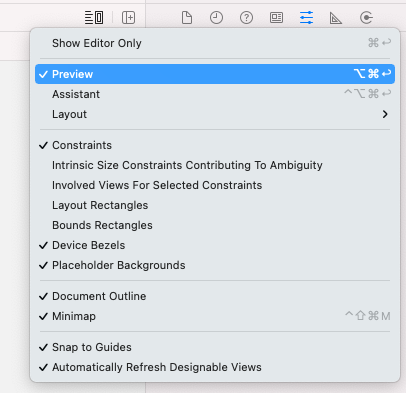
1 Preview

- preview 창 실행

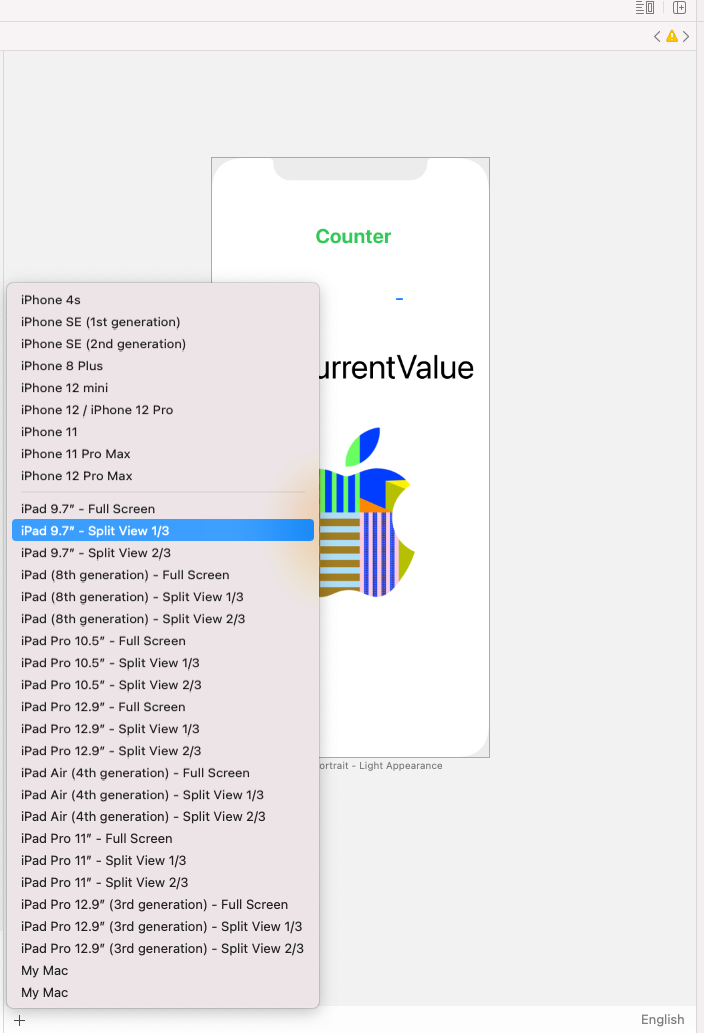
- 돌려보고 싶은 여러 device를 선택할 수 있다.

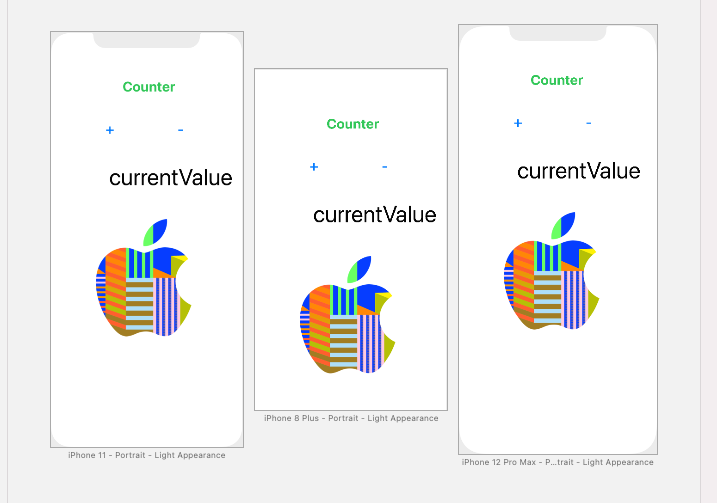
2 Auto Layout
- 기기별로 일관된 레이아웃을 보여준다.

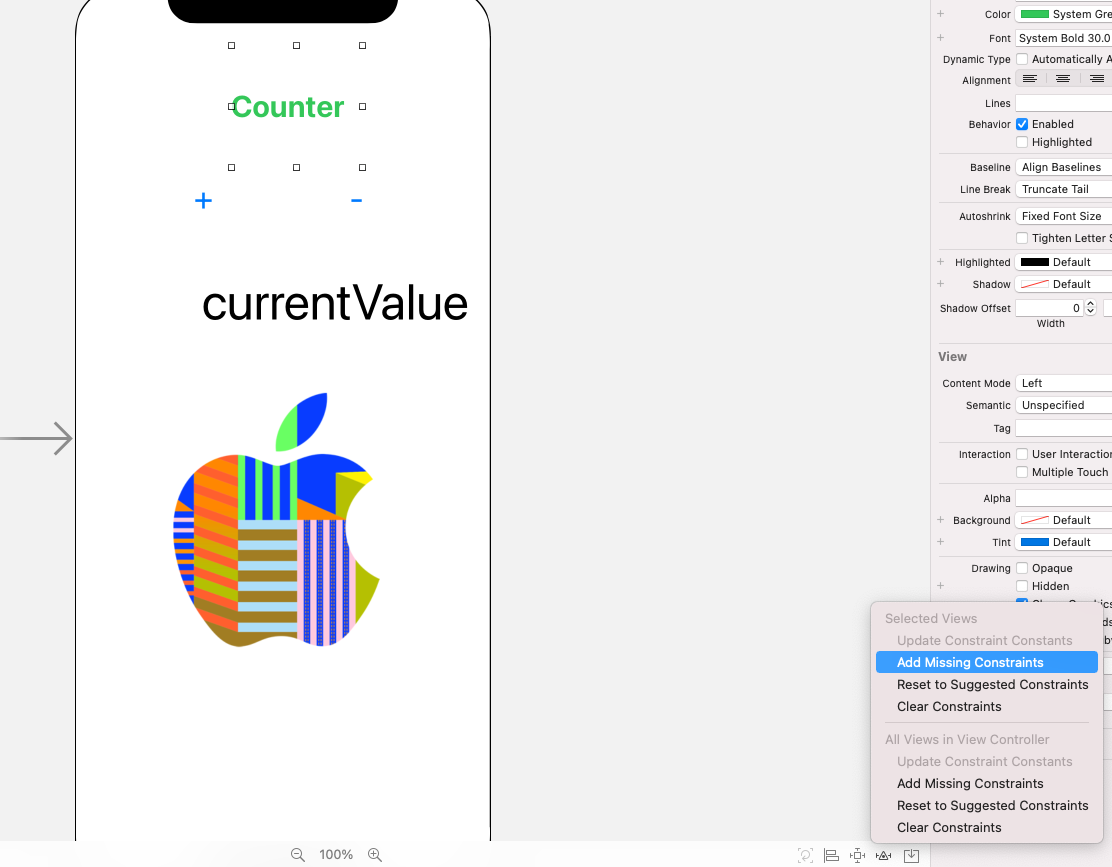
- view component중 아무거나 선택 -> resolve auto layout issues 아이콘 클릭 -> add missing constraints -> 자동으로 알아서 일관된 디자인 규칙을 잡는다, 너무 신뢰하지는 말자

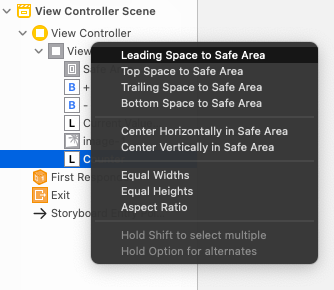
- 수동으로 일관된 layout 규칙을 적용하고 싶은 컴포넌트 클릭 -> control키를 누른채로 view로 드래그 (label컴포넌트와 view와의 관계를 정의하는 것) -> view에서 위,아래,양옆, 얼마나 떨어진 상태를 유지할 건지 선택

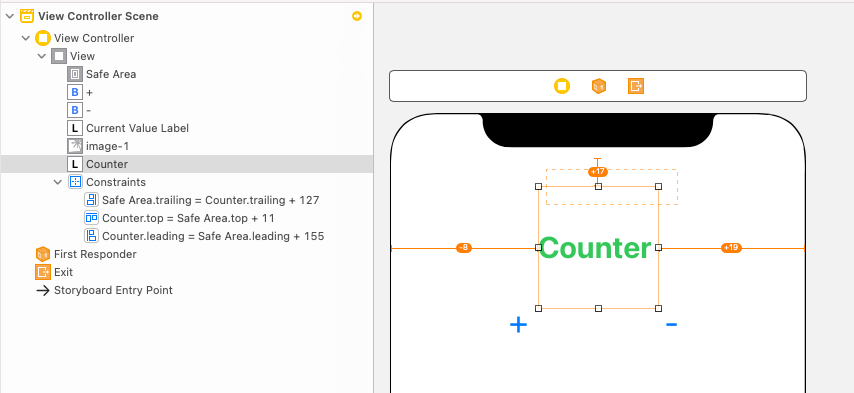
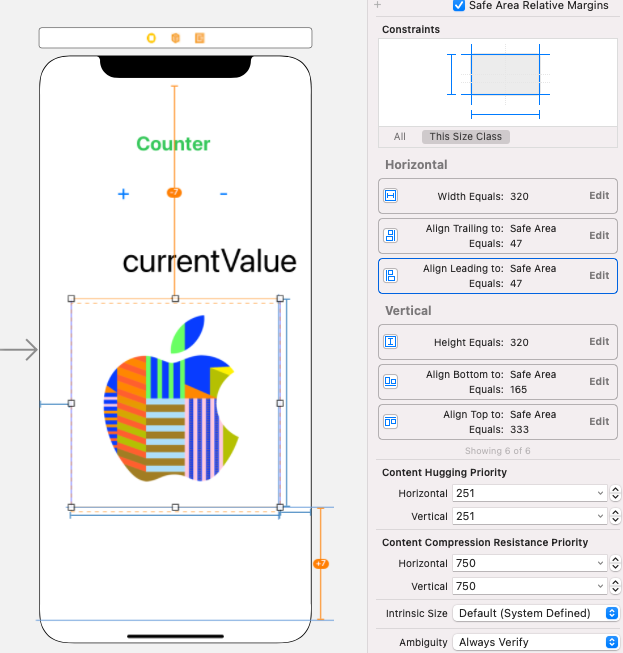
- constraints가 생겼다. 위, 양 옆 간격을 설정했고, 모든 device마다 동일한 레이아웃이 적용된다.

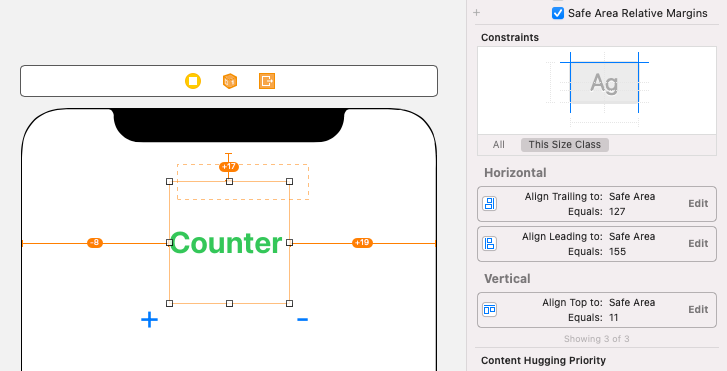
- 우측 size inspector에서 값을 조절할 수도 있다.

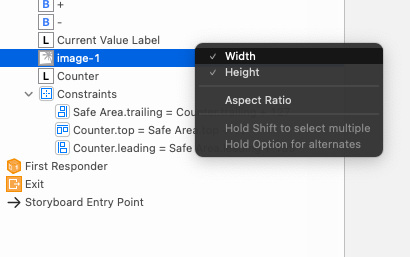
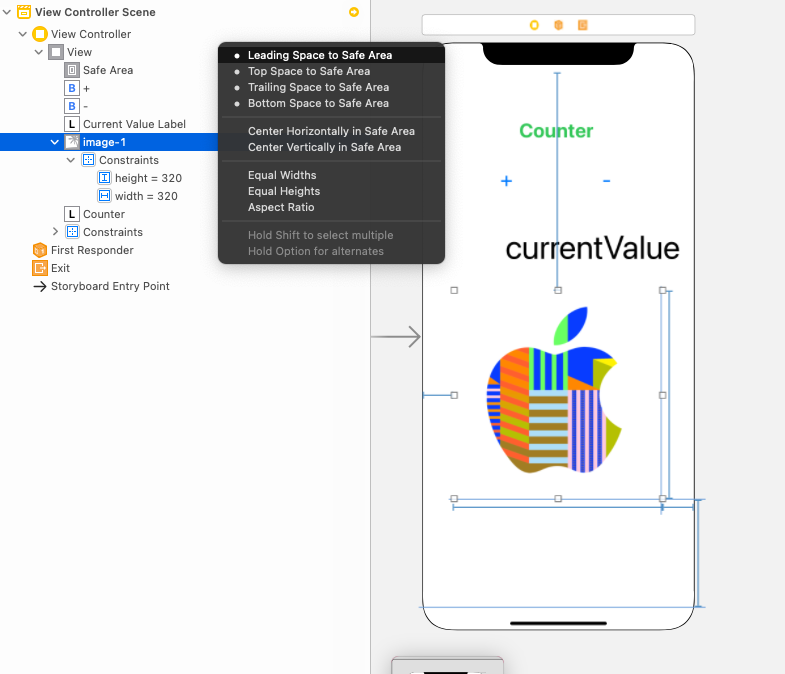
- 이번엔 image컴포넌트에서 control을 누른채로 image컴포넌트로 드래그 -> 자기 자신의 레이아웃을 설정 -> shift를 누른채로 여러항목 선택 -> 가로, 세로 값을 적용하면 어느 device에서든지 동일한 레이아웃이 적용된다

- 이번엔 image와 view와의 관계를 설정 -> 위, 아래, 양 옆 간격을 조정
- view와의 관계만을 정의할 수 있는 것은 아니다. image에서 counter label로 control+드래그 하면 counter와의 auto layout을 설정할 수 있다.

- constraint가 잘 적용 되었다.

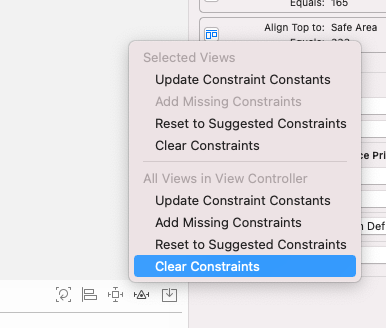
- 컴포넌트를 선택하고 적용된 모든 constraints를 지울수도 있다.
3 앱 아이콘 넣기

- 앱 아이콘과 이름을 바꿔보자

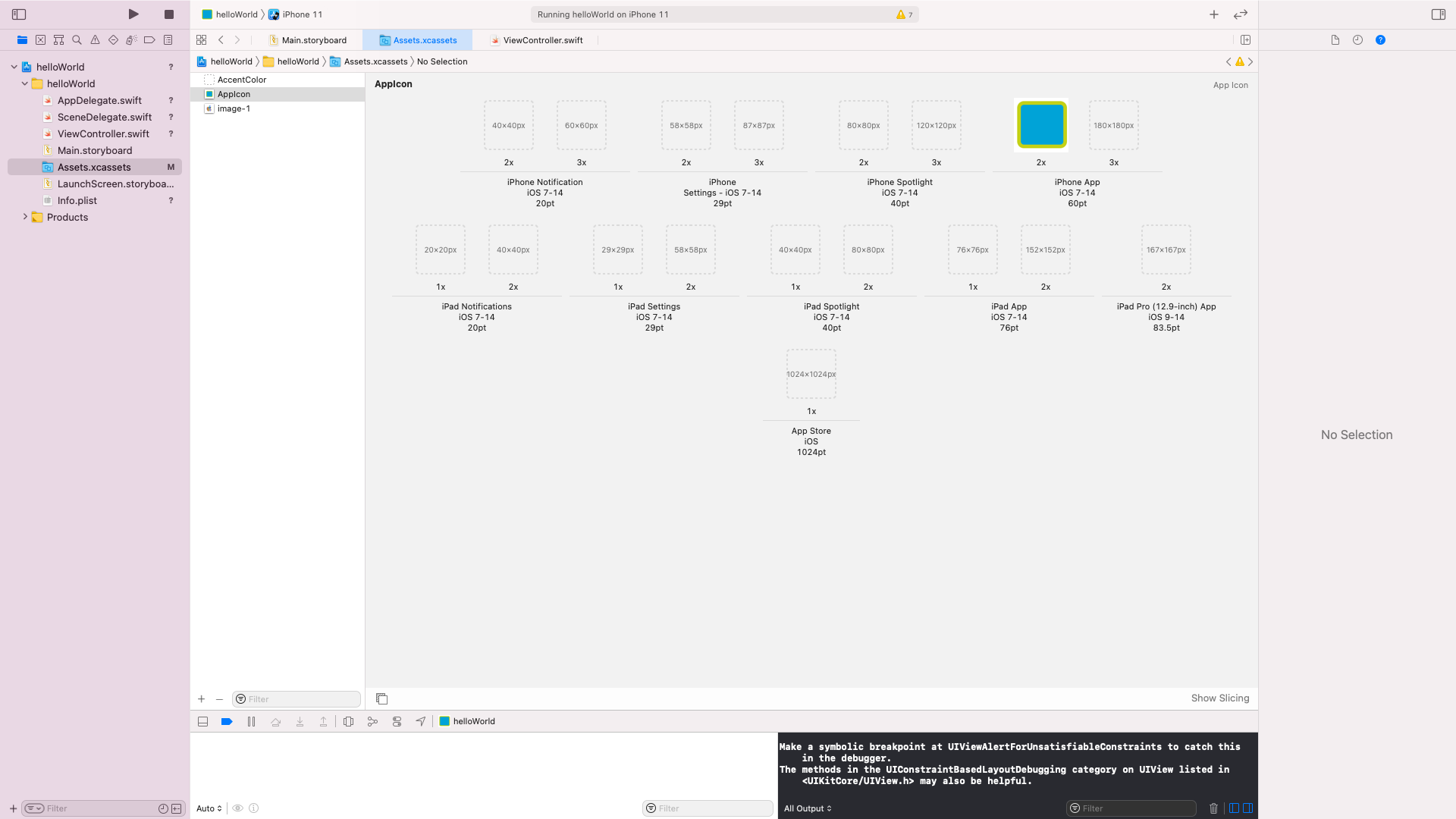
- Assets.xcassets 폴더 -> appicon 클릭 -> icon이 앱스토어, 바탕화면, setting에서 보여지는 icon이미지 등 다양한 환경에서 보여지는 icon 이미지를 각각 설정할 수 있다.

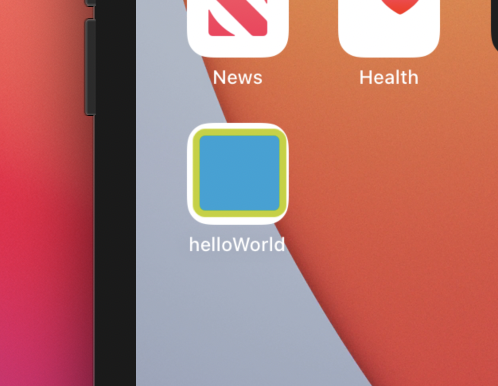
- 홈 화면에 보이는 icon -> iphone app에 이미지 드래그, 120*120이 맞아야 한다.


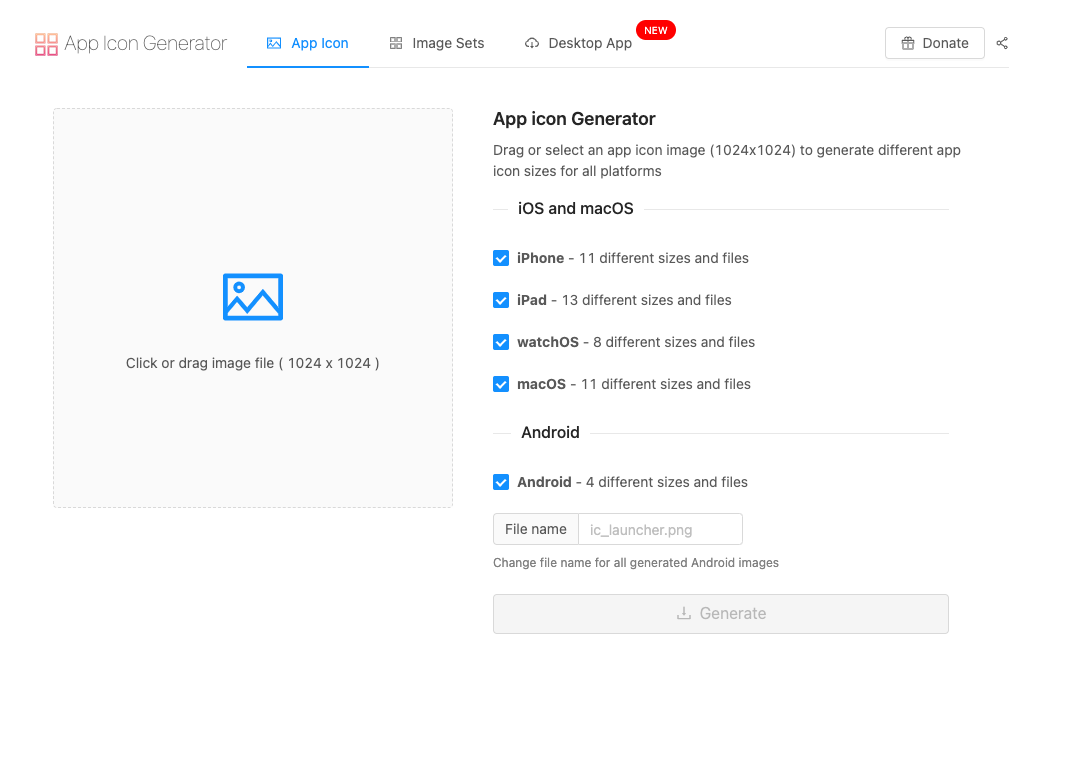
- app icon generator에서 이미지만 올려두면 상황에 맞는 크기로 변환해 준다.
4 앱 이름 바꾸기

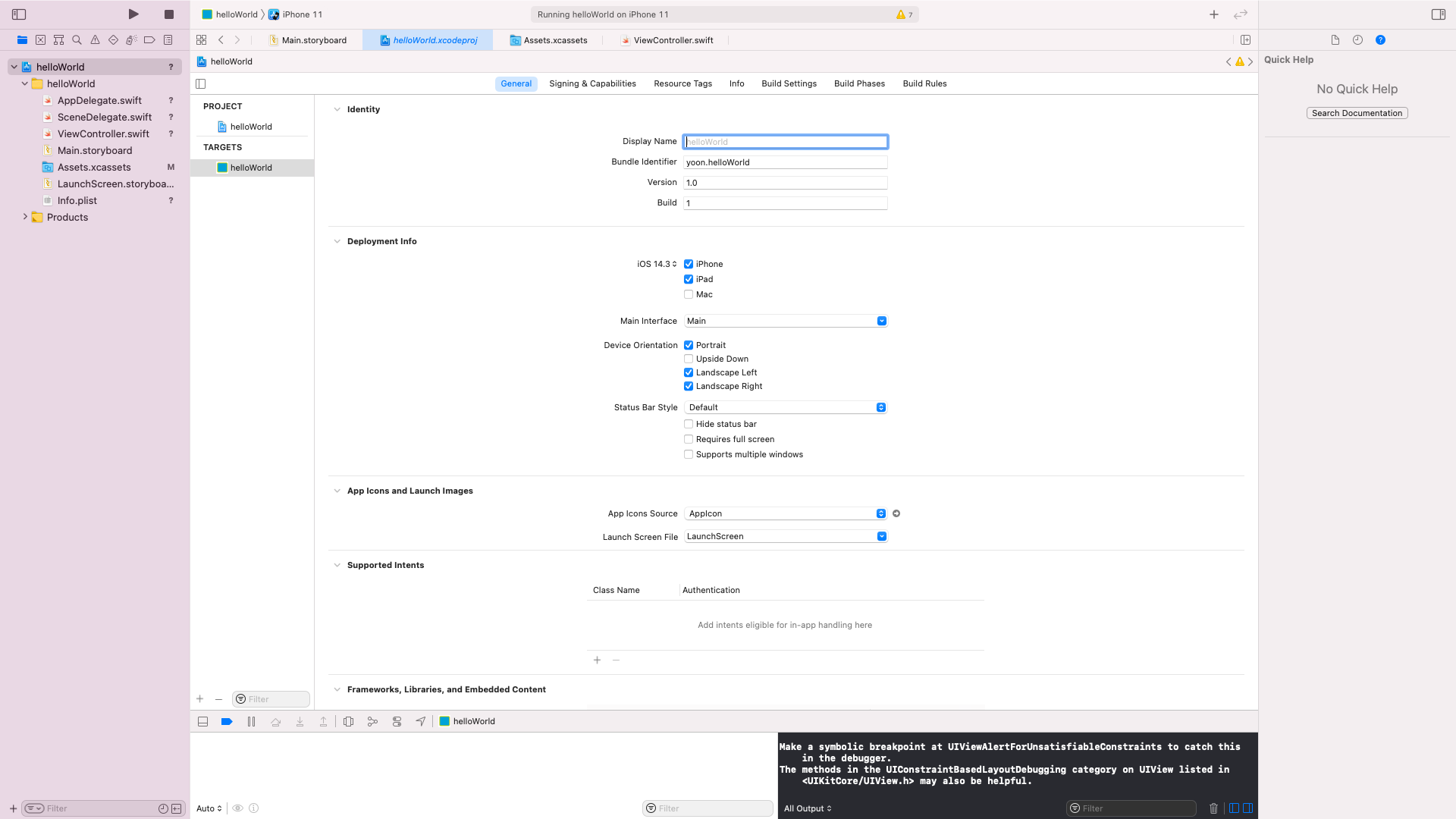
- 상단 파일 선택 -> target에 display name을 바꾼다.

- 이름 변경 확인
'ComputerScience > ios App(Storyboard)' 카테고리의 다른 글
| ios - 7 swift 기본문법(Function, Optional) (0) | 2021.07.15 |
|---|---|
| ios - 6 swift 기본문법(Tuple, Flow Control) (0) | 2021.01.28 |
| ios - 4 Outlet, Image View (0) | 2021.01.27 |
| ios - 3 다음 프로젝트를 위한 기초 지식 (0) | 2021.01.26 |
| ios - 2 Button에 Action 추가하기 (0) | 2021.01.24 |



