1 Button에 Action 추가하기
view controller
- 스크린 혹은 스크린의 요소 하나를 관리
- 필요한 페이지가 많아질수록 view controller도 많아진다

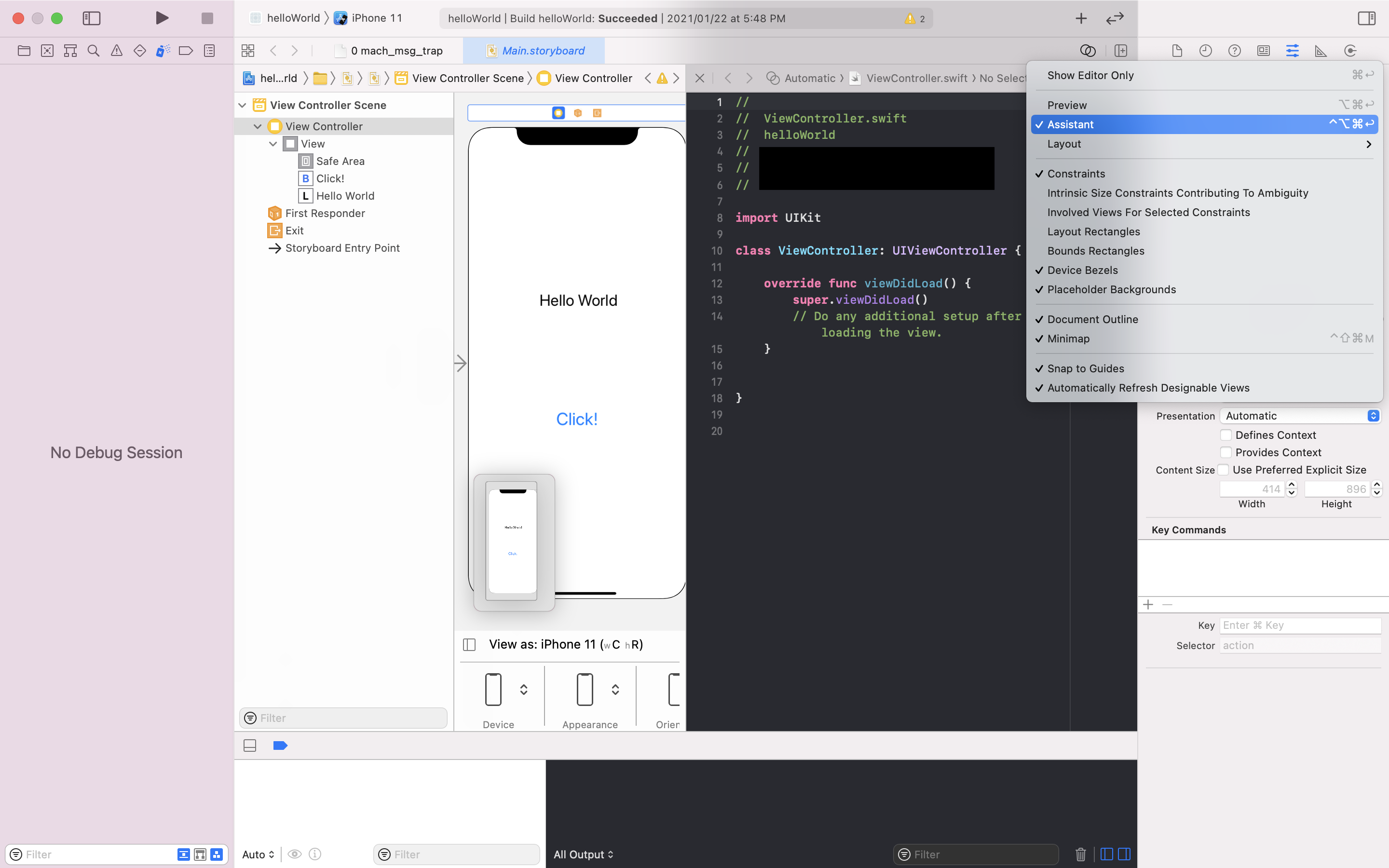
- Assistant를 클릭하면 View controller 뒤 실행되고 있는 코드가 보인다

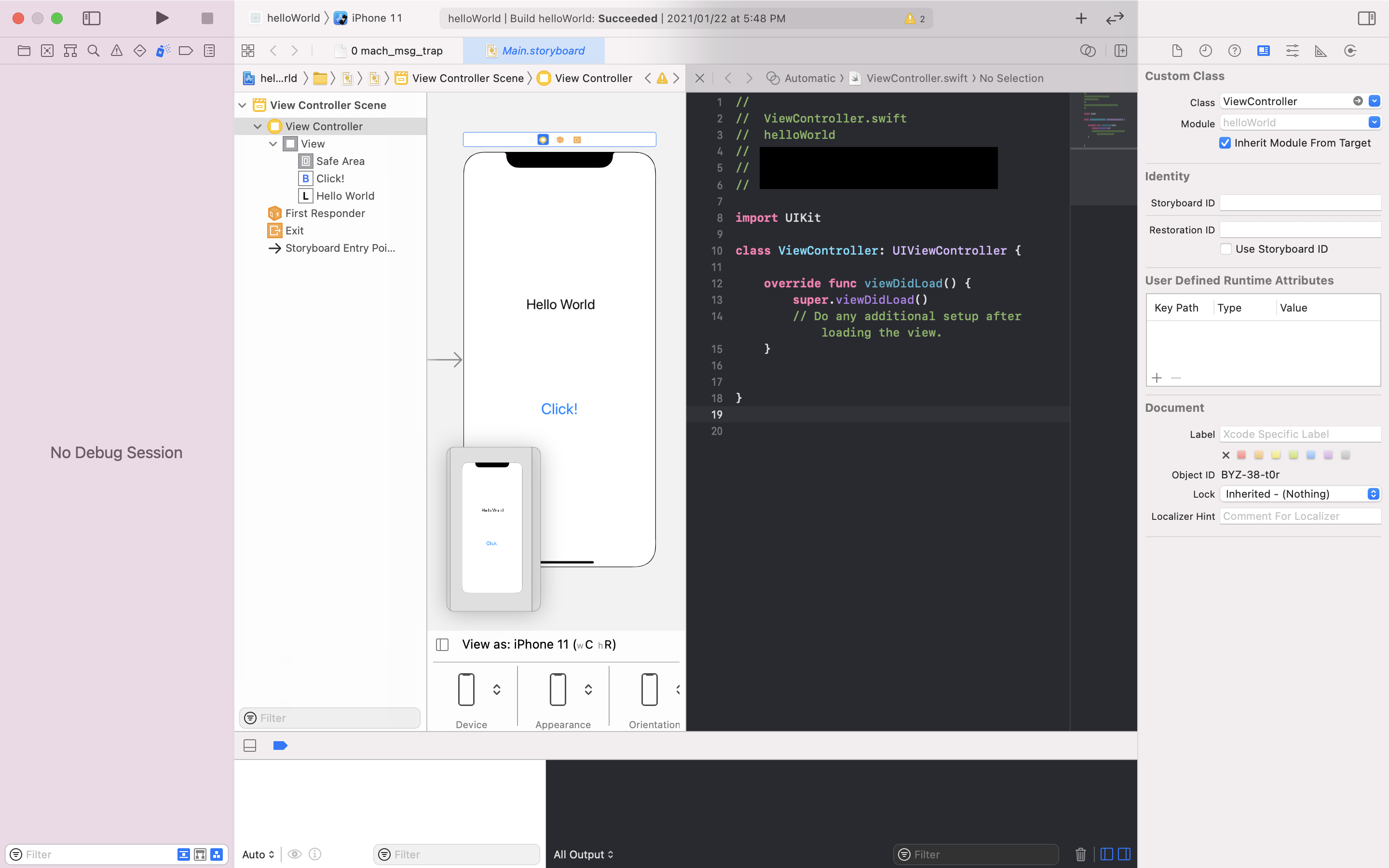
- 현재 페이지의 view controller선택 -> 우측 탭에 identity inspector아이콘 클릭 -> 현재 view controller와 연결된 클래스 ViewController가 보인다.

- Click버튼 선택 -> 키보드의 control키를 누른 채로 마우스를 버튼에서 코드가 있는 곳으로 드래그 -> connections : Action, Name: hi -> Connect

- 버튼과 연결된 hi라는 메서드가 생겼다.
- hi 메서드 안에 print("hi")를 넣어서 버튼을 누를 때마다 콘솔 화면에 hi를 출력하도록 해보자.

- 빌드 -> click!을 누를 때마다 콘솔에 hi가 출력되는 것을 확인한다.
2 Button에 팝업 띄우기

//아직 너무 완벽하게 이해하려 하지 말자
//나중에 다 이해하게 될 것!
//"Hi"라는 알림, 내용은 "You clicked! this"로 알림의 내용을 정의한다
let alert = UIAlertController(title: "Hi", message: "You clicked! this", preferredStyle: .alert)
//알림이 띄워졌을 때, 그 알림에 대한 행동을 정의한다. 이름은 "OK".
let action = UIAlertAction(title: "OK", style: .default, handler: nil)
//우리가 선언한 알림(alert)에 행동(action)을 추가한다.
alert.addAction(action)
//우리가 선언한 알림을 화면에 띄우기 위해 present라는 함수에 전달한다.
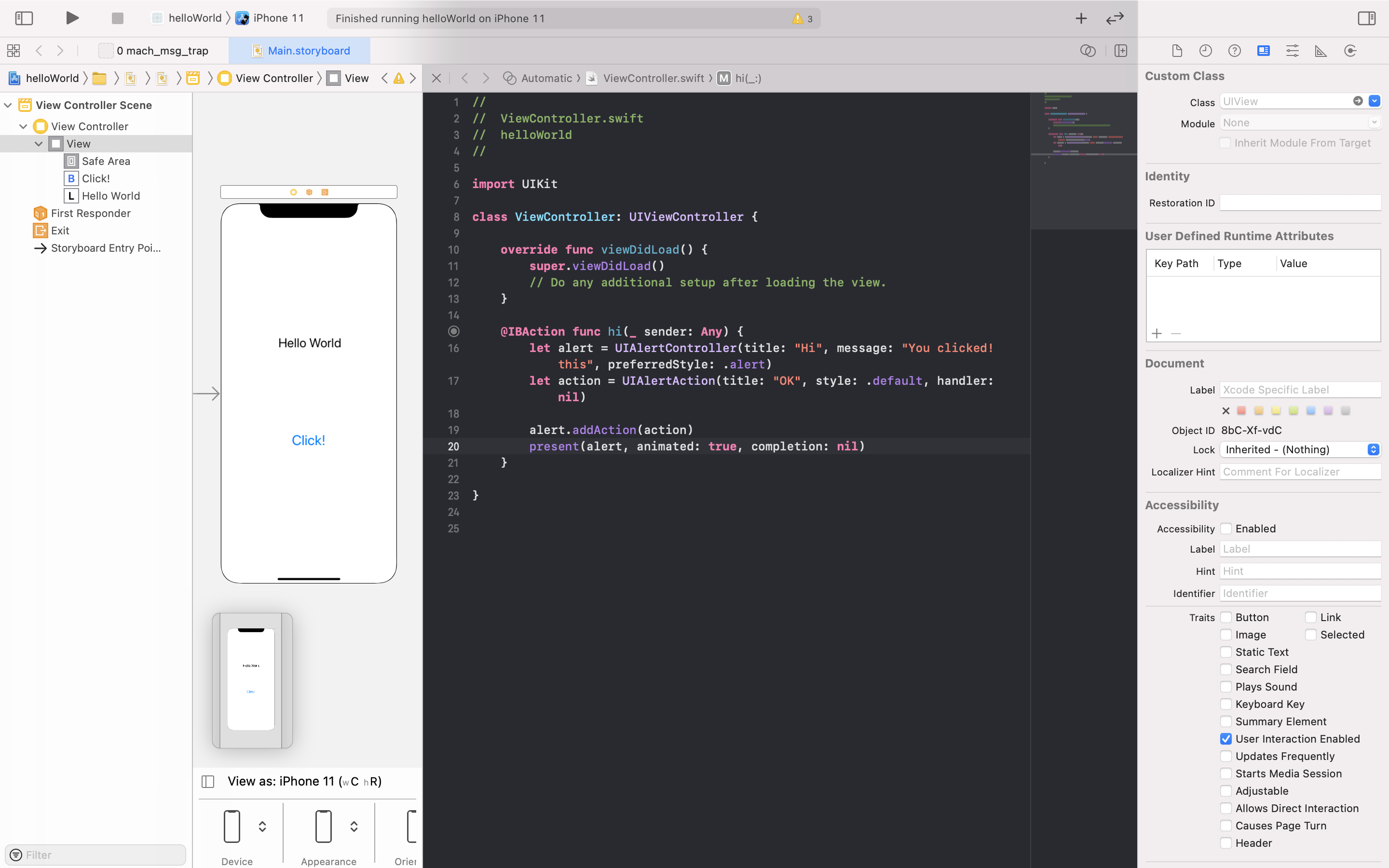
present(alert, animated: true, completion: nil)- button에 연결된 hi 메서드에 위 코드를 적는다.

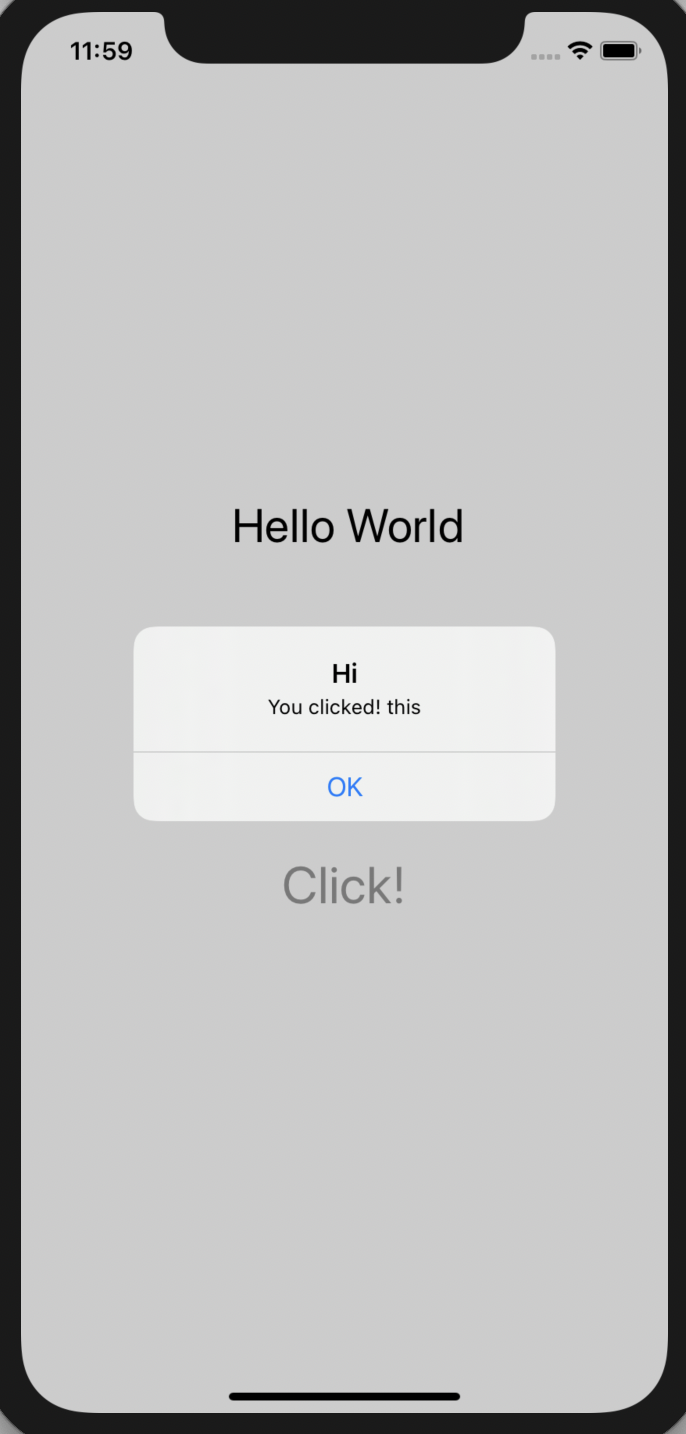
- 실행하고 버튼을 클릭해보자.
3 Button과 Method 연결/해제

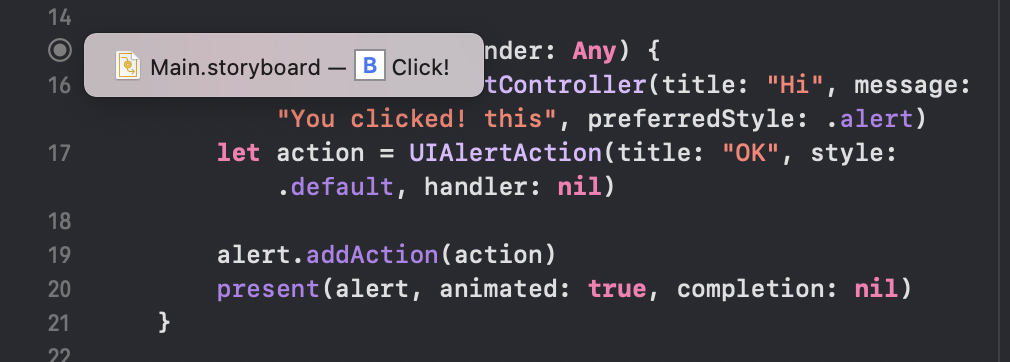
- 버튼과 연결된 메서드에서 동그라미 위치에 마우스를 가져다 대면, 이 메서드와 연결된 버튼이 Main.storyboard파일에 Click!이라는 버튼과 연결되어 있다고 나온다.

- Click! 버튼을 누르고 connections inspector를 보면 View Controller클래스 안에 hi라는 메서드와 연결되어 있다고 나온다.
- 작은 x 버튼을 누르면 Click! 버튼과 hi메서드의 연결이 끊긴다.

- 위에서와는 반대로 미리 메서드를 작성하고 버튼에 연결할 수도 있다.
- 메서드 선언 왼쪽에 동그라미에서 버튼으로 드래그하면 연결이 된다.
4 정리
- 앱은 이렇게 object끼리의 대화로 움직인다.
- Button 클릭 -> ios가 view controller에게 알람을 띄워야 한다는 메시지를 전달 -> view controller가 메시지를 띄우는 showAlert 메서드(위에 예시에서는 hi 메서드)를 실행 -> UIAlertController로 alert를 생성하고 화면에 팝업을 띄운다.
- 따라서 앱은 항상 특정 event가 발생하기를 기다리고 있다고 볼 수 있다.
'ComputerScience > ios App(Storyboard)' 카테고리의 다른 글
| ios - 6 swift 기본문법(Tuple, Flow Control) (0) | 2021.01.28 |
|---|---|
| ios - 5 Auto Layout, 앱 아이콘, 이름 설정 (0) | 2021.01.28 |
| ios - 4 Outlet, Image View (0) | 2021.01.27 |
| ios - 3 다음 프로젝트를 위한 기초 지식 (0) | 2021.01.26 |
| ios - 1 Hello World! (0) | 2021.01.22 |



