1. CPU, GPU
- CPU는 복잡한 연산자를 지니고 있고 빠른 캐쉬를 사용하며 복잡한 프로그램을 잘 수행한다.
- 반대로 GPU는 아주 작은 수천개의 ALU 코어들로 구성되어있다. 따라서 동일한 작업을 많은데이터에 병렬적으로 적용하고 싶을때 사용한다.


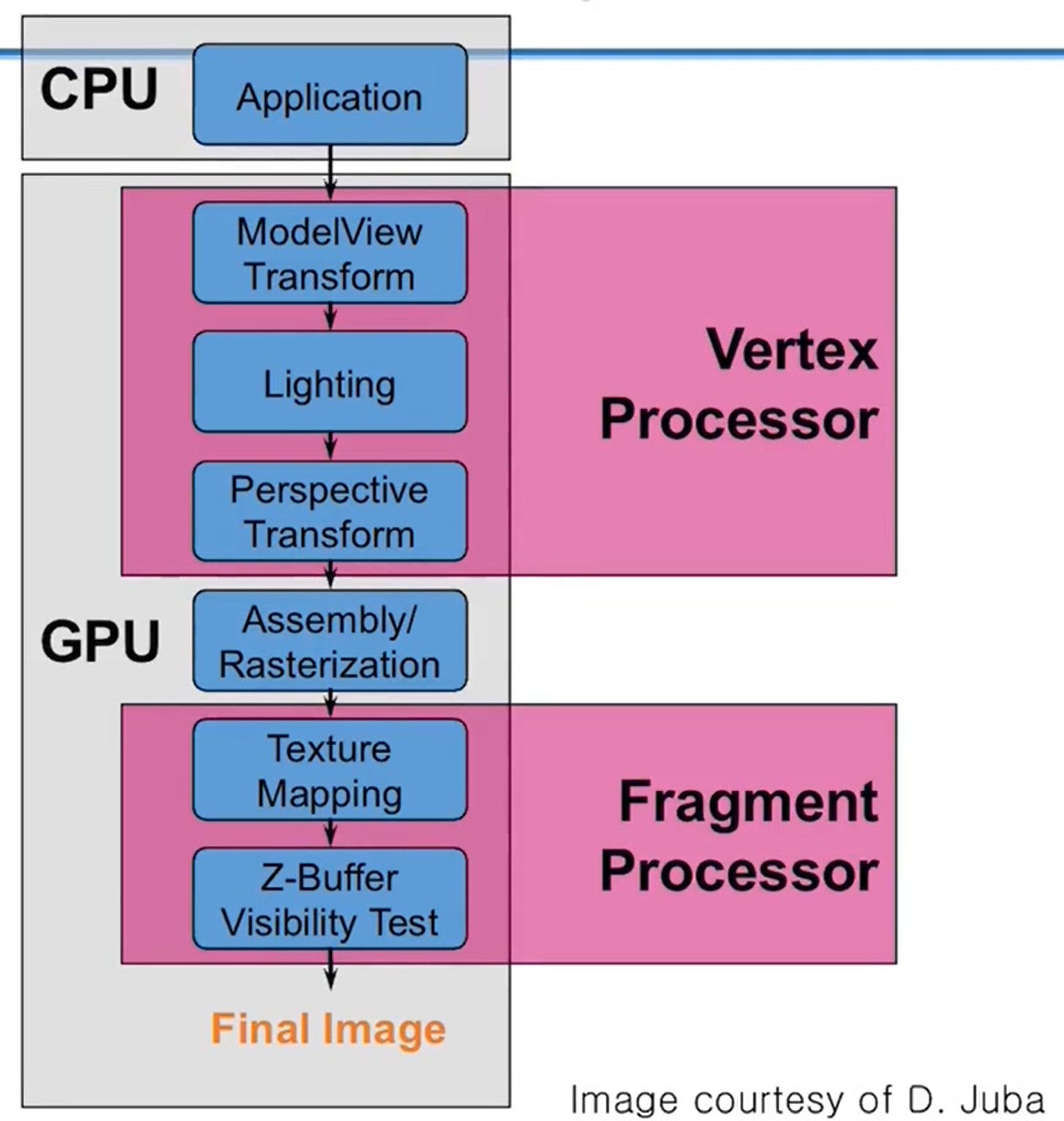
- 옛날에는 왼쪽처럼 고정된 PIPE라인으로 VERTEX, fragment작업을 수행했지만 지금은 프로그래밍이 가능한 shader program을 직접 만들고 각각 작업을 수행할 수 있도록 발전하였다.
2. Vertex processor
- 각각의 vertex마다 input을 받아서 output을 만들어낸다.
- 색, 노멀벡터, 좌표, texture coord등 vertex마다의 데이터가 입력, input으로 주어진다.
- 그 외에도 texture data, illumination을 위한 parameter들 model view matrix등의 global data도 입력으로 주어질 수 있다. uniform으로 모든 vertex들이 공유할 수 있게 한다.
- scan conversion과정을 거치면서 각각의 fragment shader에게 각 픽셀에 대한 정보들을 전달한다.

3. Fragment processor

- 각 픽셀마다 가지고 있는 색, 질감좌표 등이 input으로 들어온다. 이 값들은 vertex shader로 부터 건네받은 output이다.
- 모든 fragment들이 고유하는 정보들을 uniform으로 공유하게 된다.
- output은 fragment의 색 깊이 정보가 된다.

- 즉 이렇게 vertex의 값들을 interpolation해서 각 픽셀들의 값들을 정하고나면 fragment shader에게 input으로 넘겨준다.
4. Lighting
- 그럼 opengl에서는 lighting을 어떻게 구현할까?
- 옛날에는 fixed pipeline에서 계산을 다 해주었지만 지금은 shader program을 만들어서 구현해야 한다.
- gouraud shading은 각 vertex의 노멀 벡터를 가지고 vertex의 색을 계산하고 interpolation으로 fragment로 전달을 해주면 된다.
- phong shading은 각 vertex의 노멀 벡터를 output으로 넘겨주면 fragment shader에서 각 픽셀에 따른 노멀 벡터를 인터폴레이션으로 구하고 illumination color를 결정하게 된다.
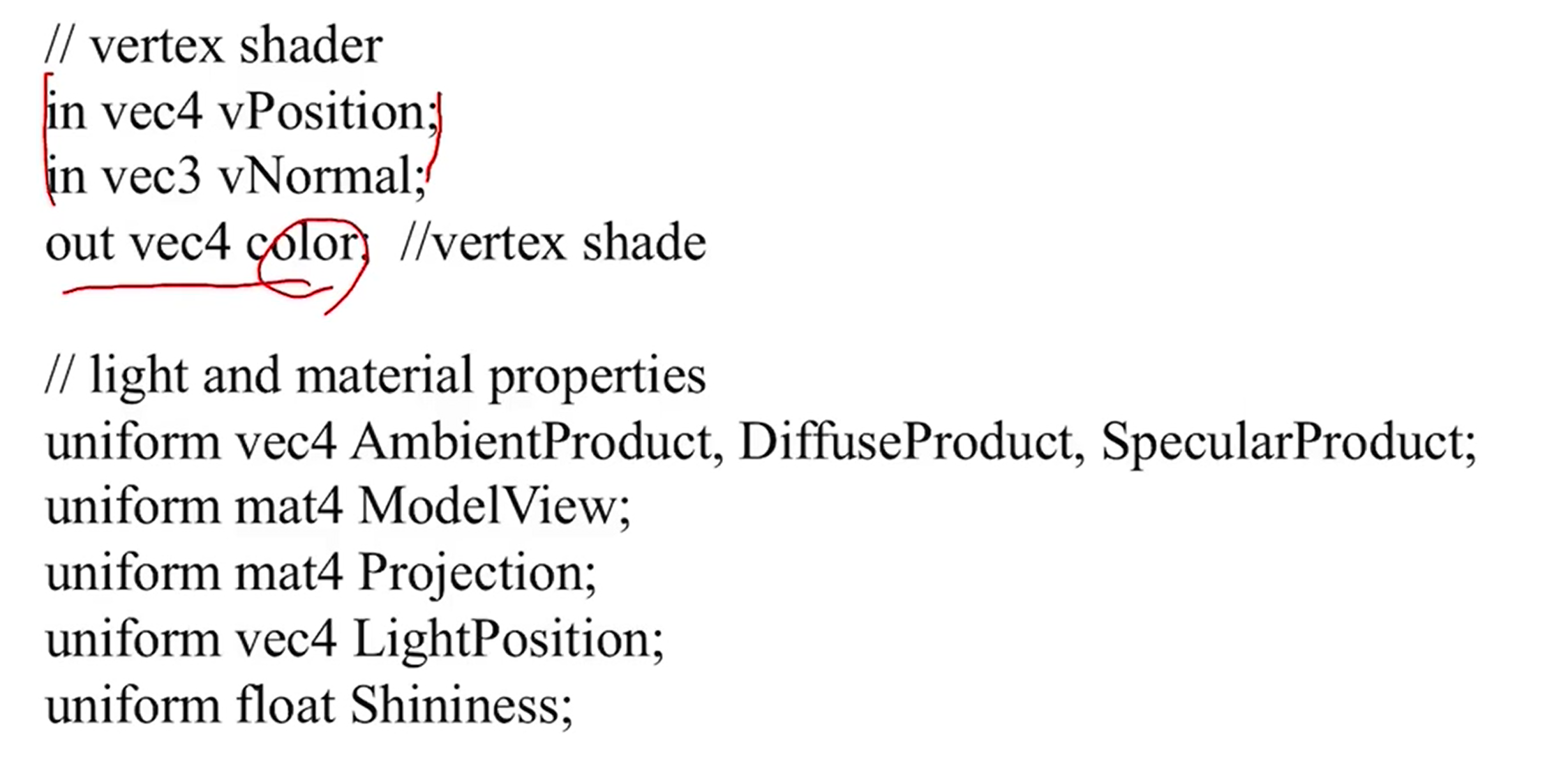
- 즉 normal 벡터와 material property, light의 방향, 세기등의 정보들이 있으면 lighting을 shader에서 계산할 수 있다.
- 저 정보들을 input으로 받거나 uniform으로 읽도록 한다.
- lighting에 필요한 vertex normal을 구하는 방법은 아래와 같다.

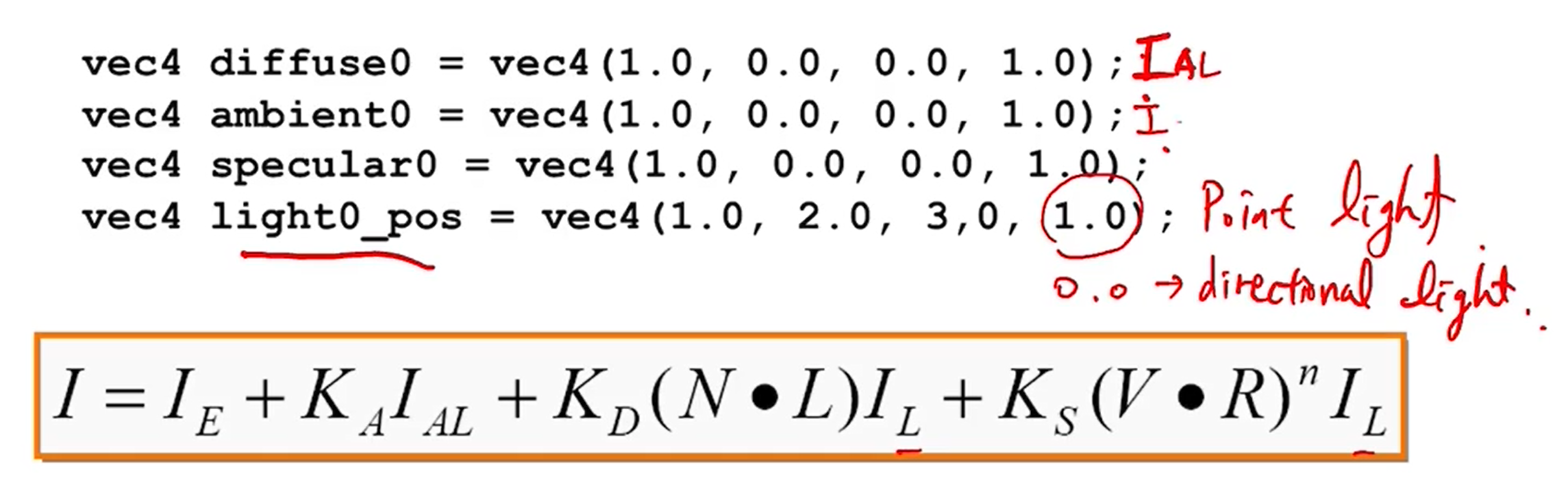
- light source를 구하는 방법은 아래와 같다.
- light source에 대한 parameter를 가지고 I를 구하는 방법이다.
- 참고로 마지막 자리가 1.0이면 point light이고 0.0이면 directional light이다.

- spotlight는 이렇게 정의 한다.

- material property를 정의하는 것은 다음과 같다. Ka, Kd, Ks, n

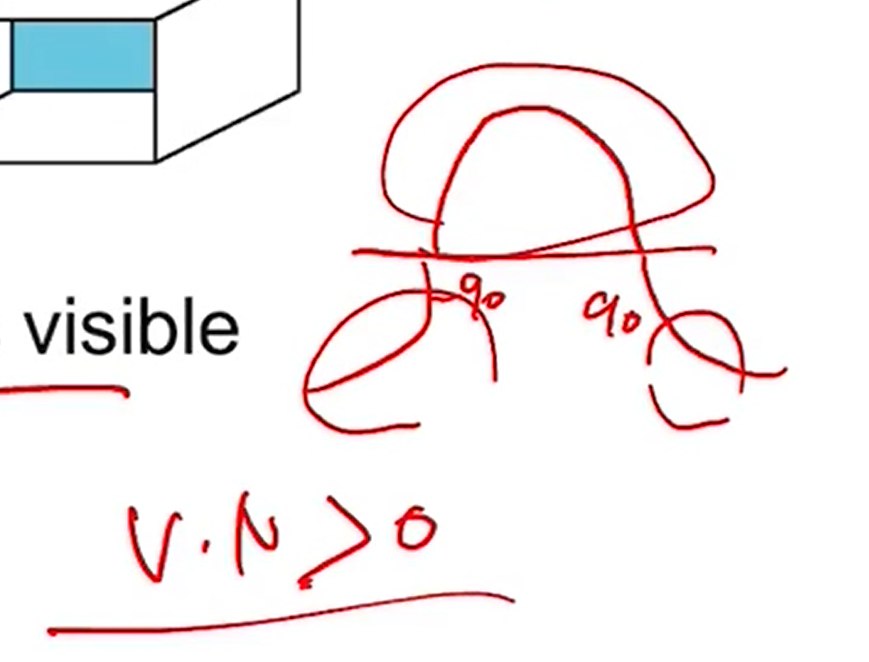
- back face냐 fromt face냐 그것을 그릴거냐 말거냐를 계산할 수 있다.
- normal vector와 view direction의 각도가 90이 넘어가면 back face라고 판단할 수 있다.

- v dot n이 0보다 크면 앞면 작으면 뒷면이라고 판정할 수도 있다.

5. Gouraud
- gouraud shading은 각 vertex의 노멀 벡터를 가지고 vertex의 색을 계산하고 interpolation으로 fragment로 전달을 해주면 된다.
- vertex에서 illumination을 계산해서 output으로 준다. 그럼 그것들을 interpolation해서 픽셀의 색을 결정한다.




6. phong shading
- phong shading은 각 vertex의 노멀 벡터를 output으로 넘겨주면 fragment shader에서 각 픽셀에 따른 노멀 벡터를 인터폴레이션으로 구하고 illumination color를 결정하게 된다.
- fragment마다 illumination을 계산해야 하기때문에 phong shading은 많은 시간이 걸린다.




7. Texture Mapping

- geomety pipeline에서 넘어온 illumination color, pixel pipeline에서 넘어온 texture color를 fragment shader에서 합쳐서 최종 픽셀의 컬러를 계산하게 된다.
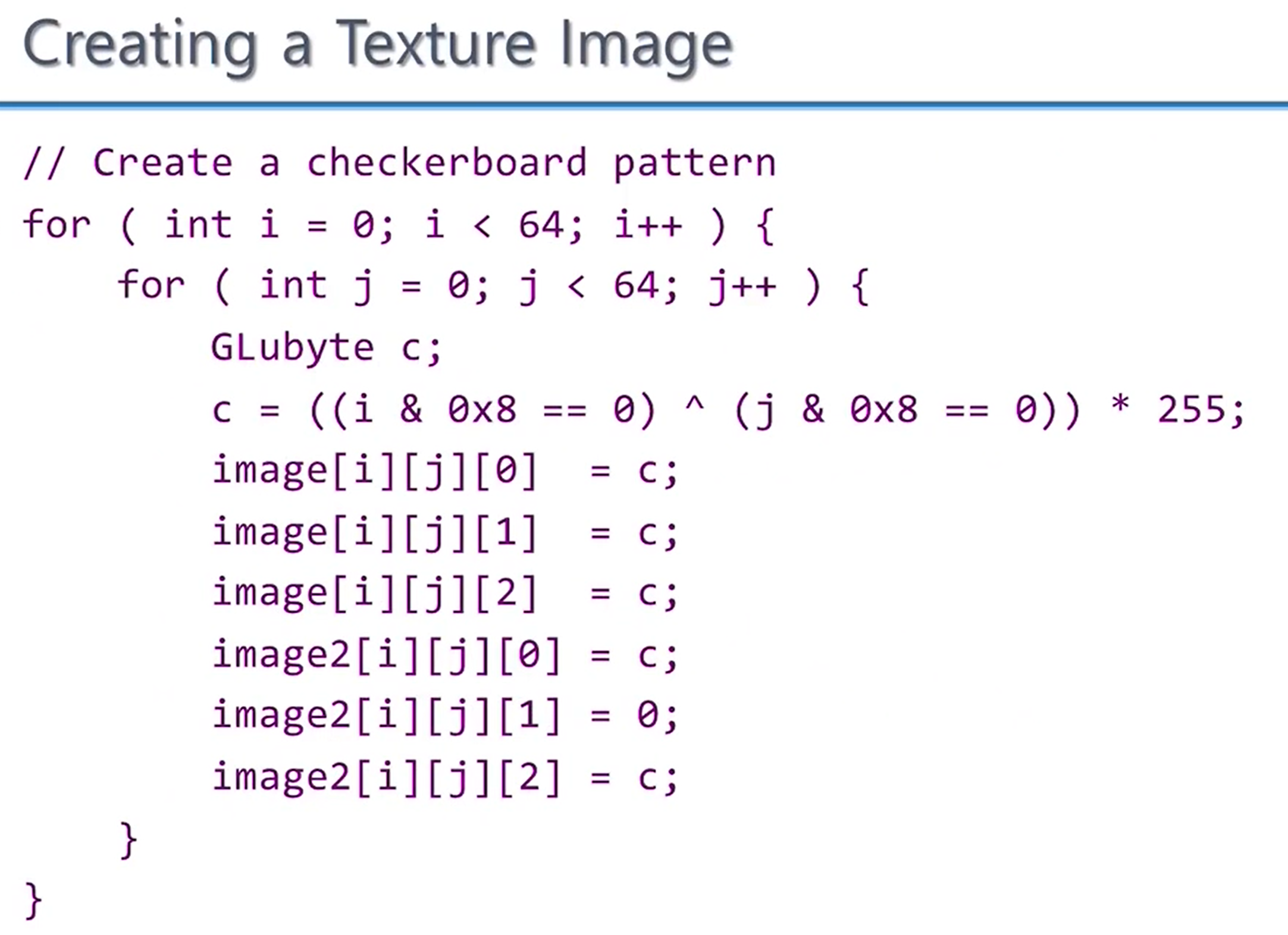
- 1. 먼저 texture image를 만든다.
- 2. vertex마다 texture coordinate를 정해줘야 한다.
- 3. 각종 texture를 위한 parameter들을 정의한다.


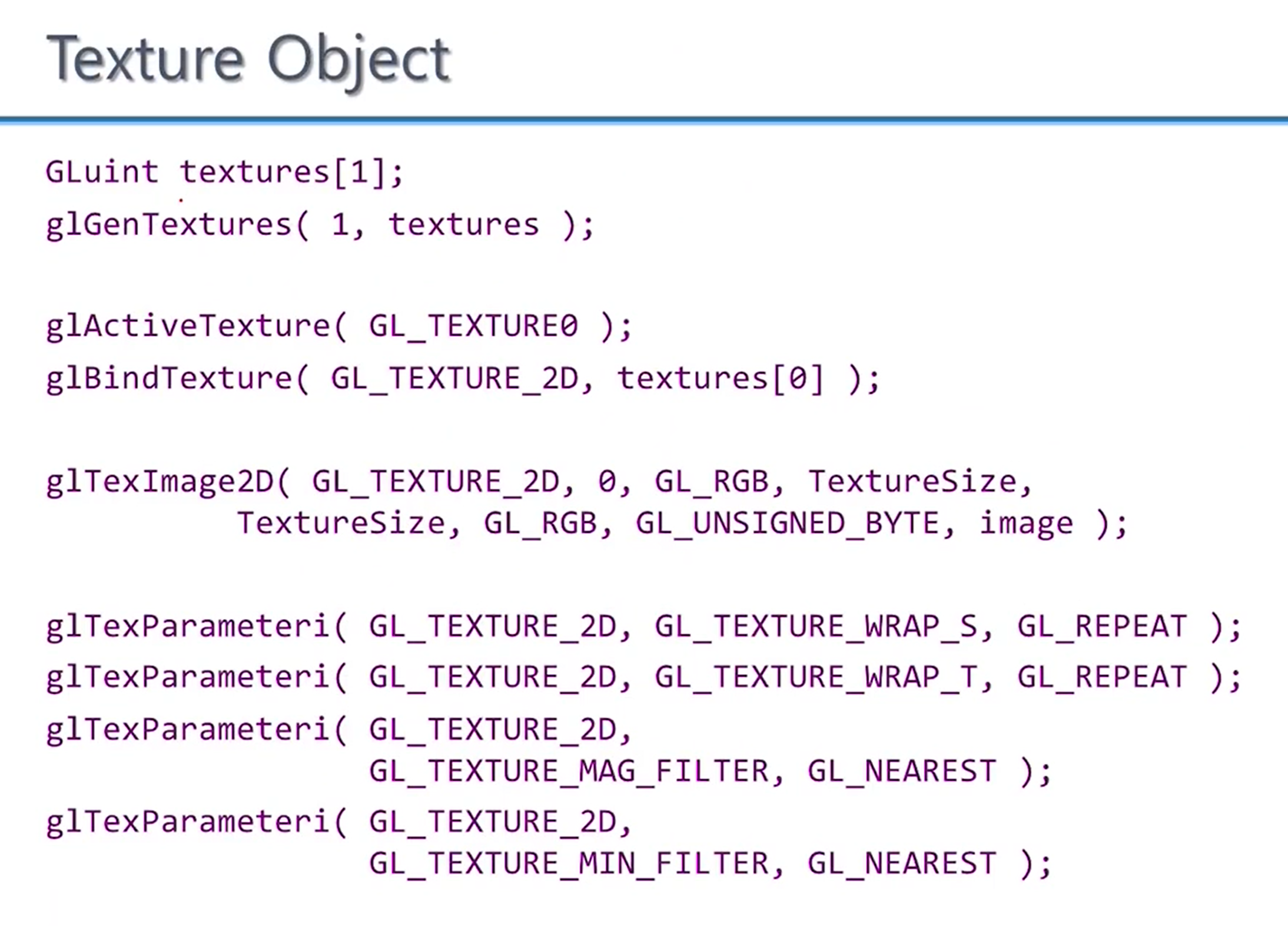
- texture object를 생성한다.
- 반드시 id와 바인딩을 해줘야 한다.

- texel들로 texture map을 정의한다.

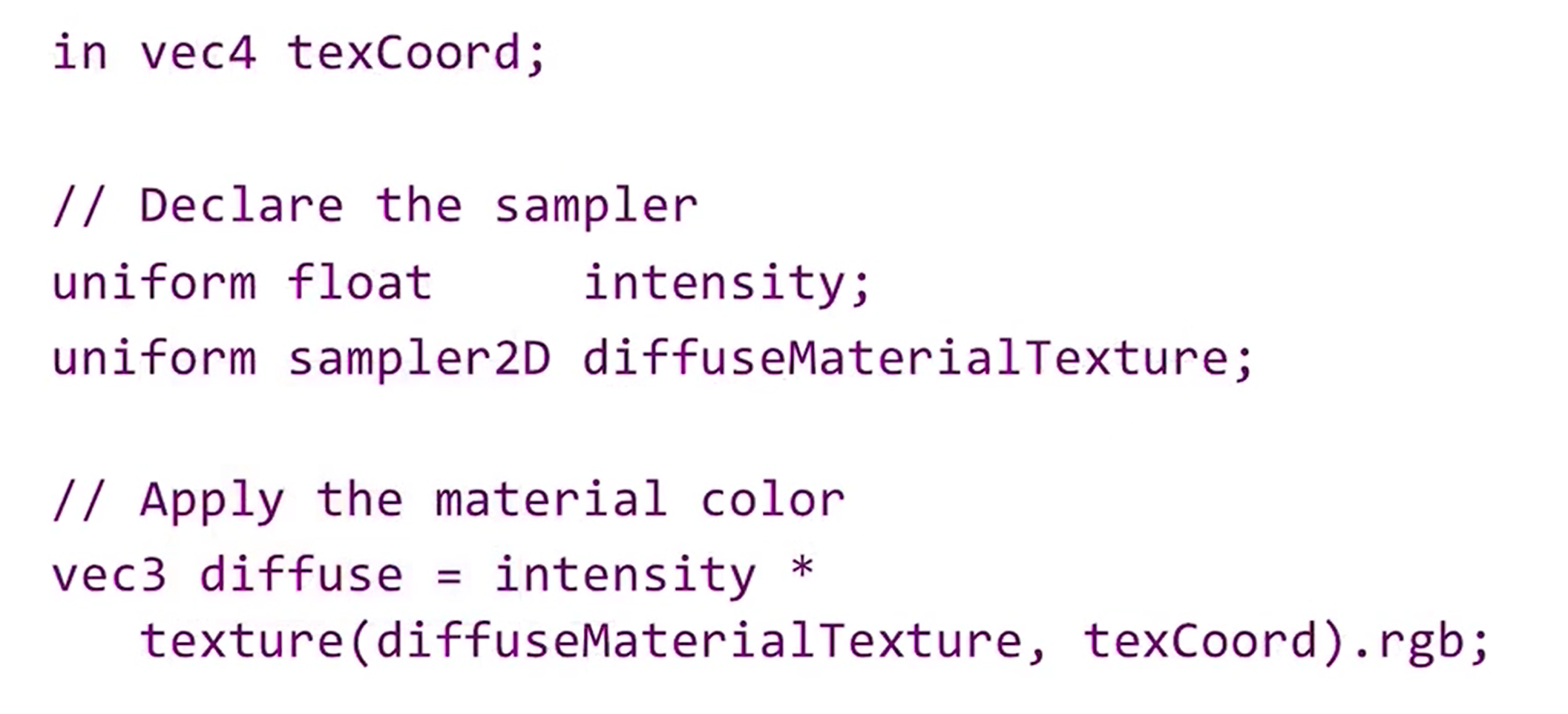
- fragment shader에서 texture 컬러를 가져와서 최종 픽셀의 색을 결정한다. (uniform전달)
- texture color는 rgba인데 texCoord를 가지고 여기서 rgb만 꺼내온다. (.rgb처럼 세개만 가져와서 벡터를 만드는것을 swizzle이라고 한다)

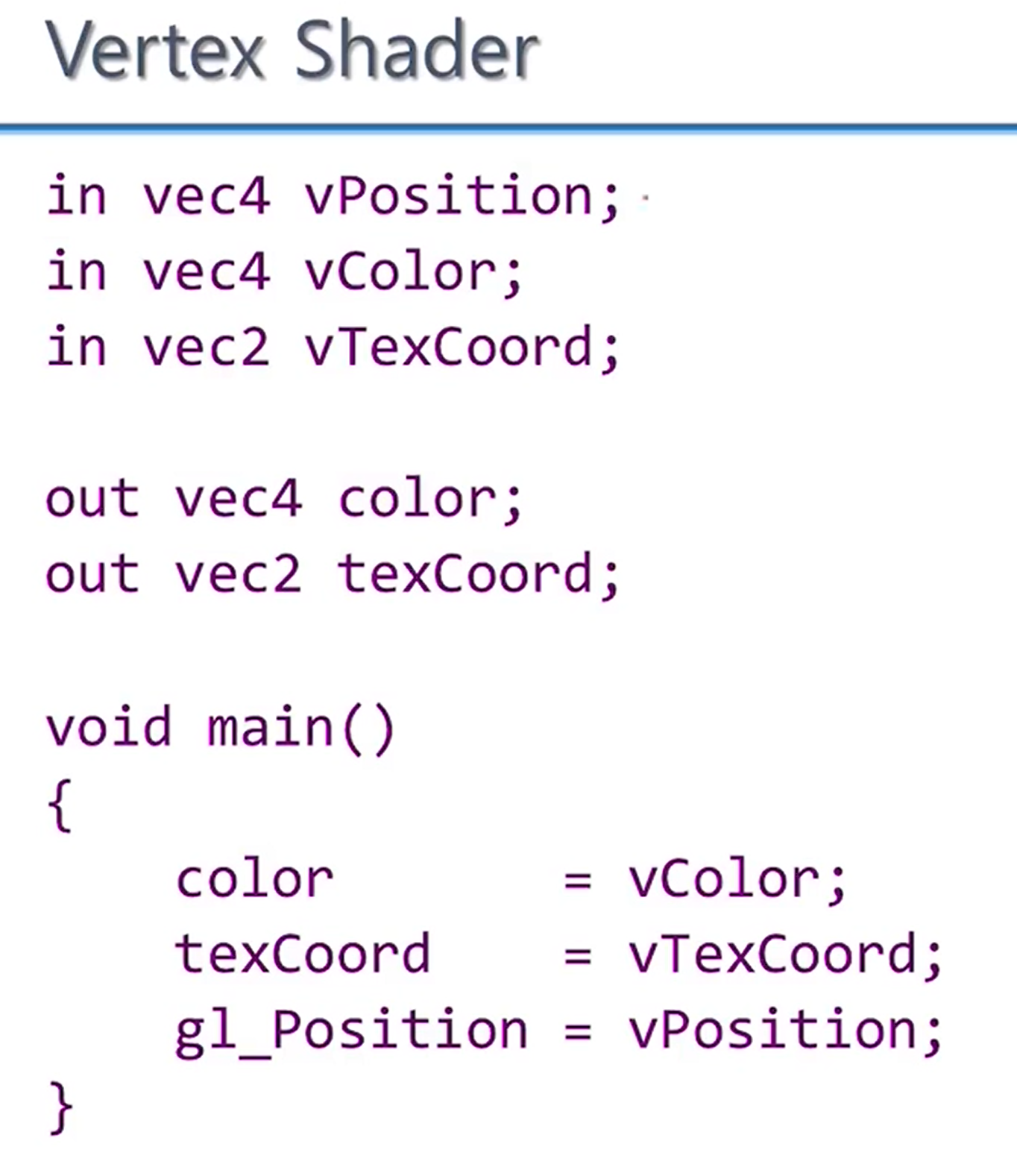
- 위 예에서 보면 color, position 외에 texCoord를 정의하고 있다.

- 이렇게 직접 texture map을 만들수도 있다.

- texture object를 만드는 과정을 다시 정리해보자.
- texture id를 저장할 array textures를 만든다.
- texture object를 generate, 생성된 id를 저장한다.
- bind하여 현재 active한 texture object로 만든다.
- 그다음 실제 이미지를 저장한다.
- 그 다음 여러 파라미터들을 생성한다.

- 이제 vertex shader에서 사용할 준비를 마쳤다.
- vetex마다 변하는 값들을 input으로 받고 output은 color, texCoord가 된다.

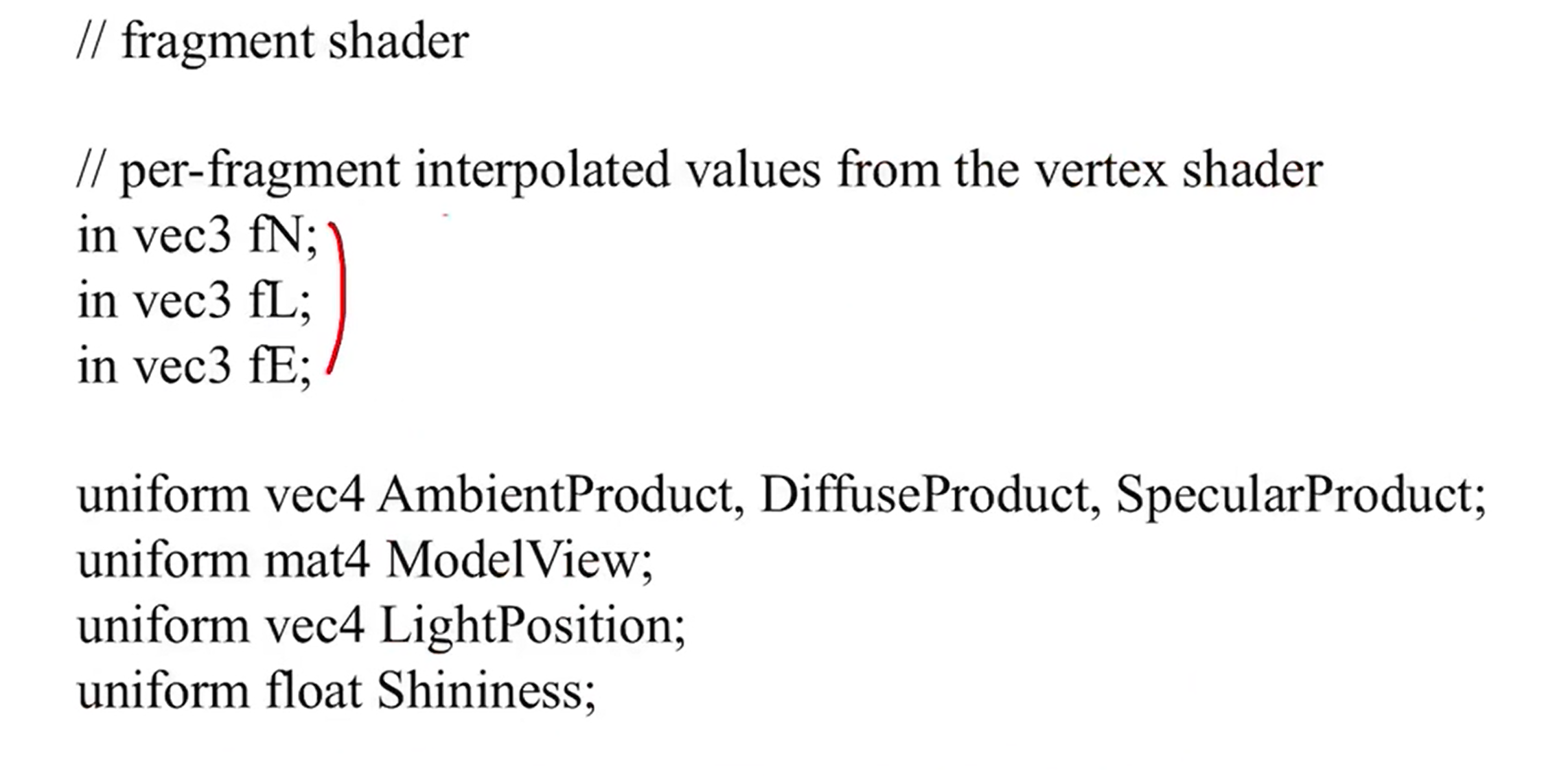
- fragment shader에서 vertex shader의 output을 input으로 받는다.
- uniform으로 texture color에 접근할 수 있게 되고 texCoord로 최종 픽셀의 색을 결정한다.
'ComputerScience > Computer Graphics' 카테고리의 다른 글
| CG - 13. Global illuminations(Radiosity) (0) | 2021.11.19 |
|---|---|
| CG - 12. Buffer, Blending (0) | 2021.11.15 |
| CG - 10. Triangle Mesh (0) | 2021.10.28 |
| CG - 9. Modeling (0) | 2021.10.28 |
| CG - 8. Texture filtering (0) | 2021.10.13 |



