1. Filtering
1) frame buffer에 있는 픽셀의 texture coordinate을 구한다.
2) 그 위치를 가지고 texture image에서 근접한 네개의 texel을 interpolation하여 texture color를 꺼내온다.
- 위 경우는 magnification에 해당하여 interpolation으로 처리된다. 즉 여러 pixel을 interpolation하여 image의 픽셀을 채운다.
- 하지만 만약 frame buffer의 image 픽셀이 texture pixel의 크기보다 크다면 interpolation이 아니라 여러 texel을 평균내서 하나의 image pixel을 구하게 된다. 이를 Minification: Averaging이라고 한다.

- 하지만 minification average는 시간이 많이 걸리기 때문에 대안으로 mip mapping을 사용한다.
2. Mip Mapping
- 원래 texture map을 미리 평균을 내놓는 것이다.


- 그래서 Frame buffer에서 픽셀의 크기를 texture image에 가져다 댔더니 4*4였다면 미리 준비한 1*1짜리 texture image로 평균값을 사용하는 것이다.
- 만약 frame buffer의 픽셀 크기가 평균 내놓은 texture image의 픽셀과 다르다면 trilinear interpolation으로 구하면 된다.

- resolution들을 저장할때는 아래처럼 하나의 사각형으로 저장한다.

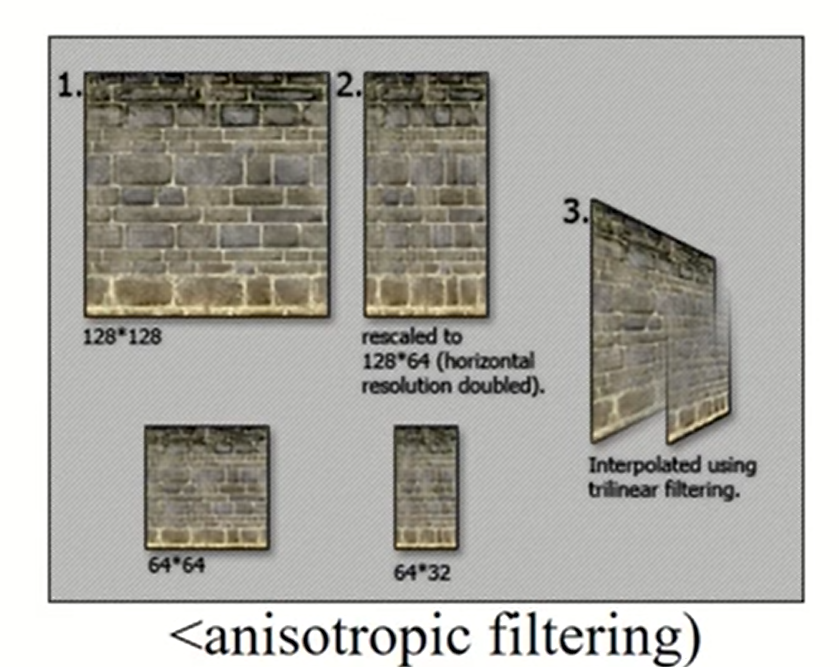
*anisotropic filtering
- 만약 texture map이 좌우로 같지 않다면(정사각형이 아님) 좌우로는 약하게 mapping하고 세로로는 많이 mapping할 수 있을 것이다.


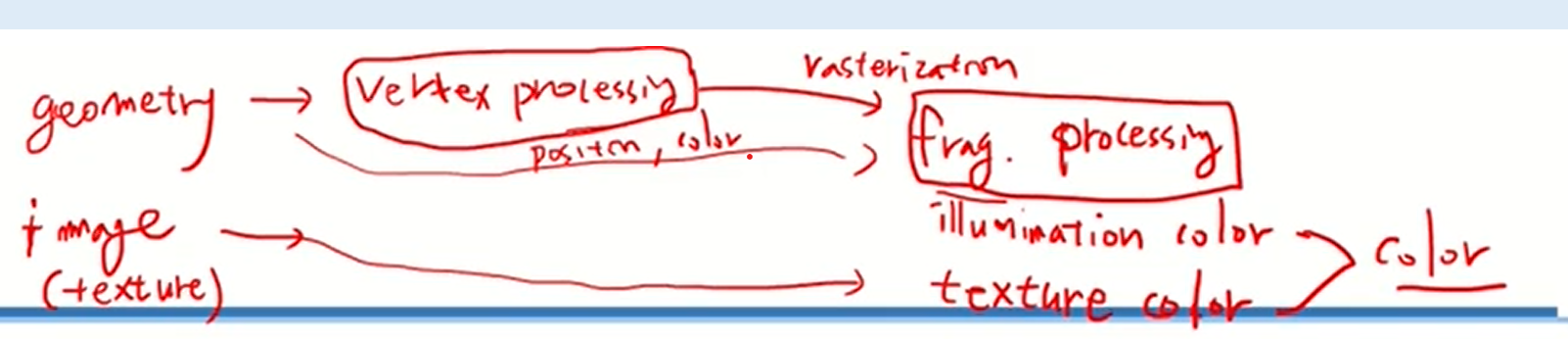
*전체적인 그래픽스 파이프라인은 다음과 같다.

3. Bump Mapping
- 참고로 texture map은 단점이 하나 있는데, 바로 무늬들은 생기나 물체가 평평해(flat) 보인다.
- 이를 보완하기 위한 방법이 bump mapping이다.
- 물체의 깊이가 다르다는 것을 활용한다.
- bump map은 texture에 height field를 저장하는 것이다. 즉 각 픽셀마다 높이에 대한 정보를 함께 저장하는 것이다.
- 이렇게 저장된 height를 가지고 normal vector를 알 수 있고 이를 통해 illumination으로 각 픽셀의 깊이정보를 구현하게 된다.



- bump map을 적용한 구의 모습이 우측에 있다.
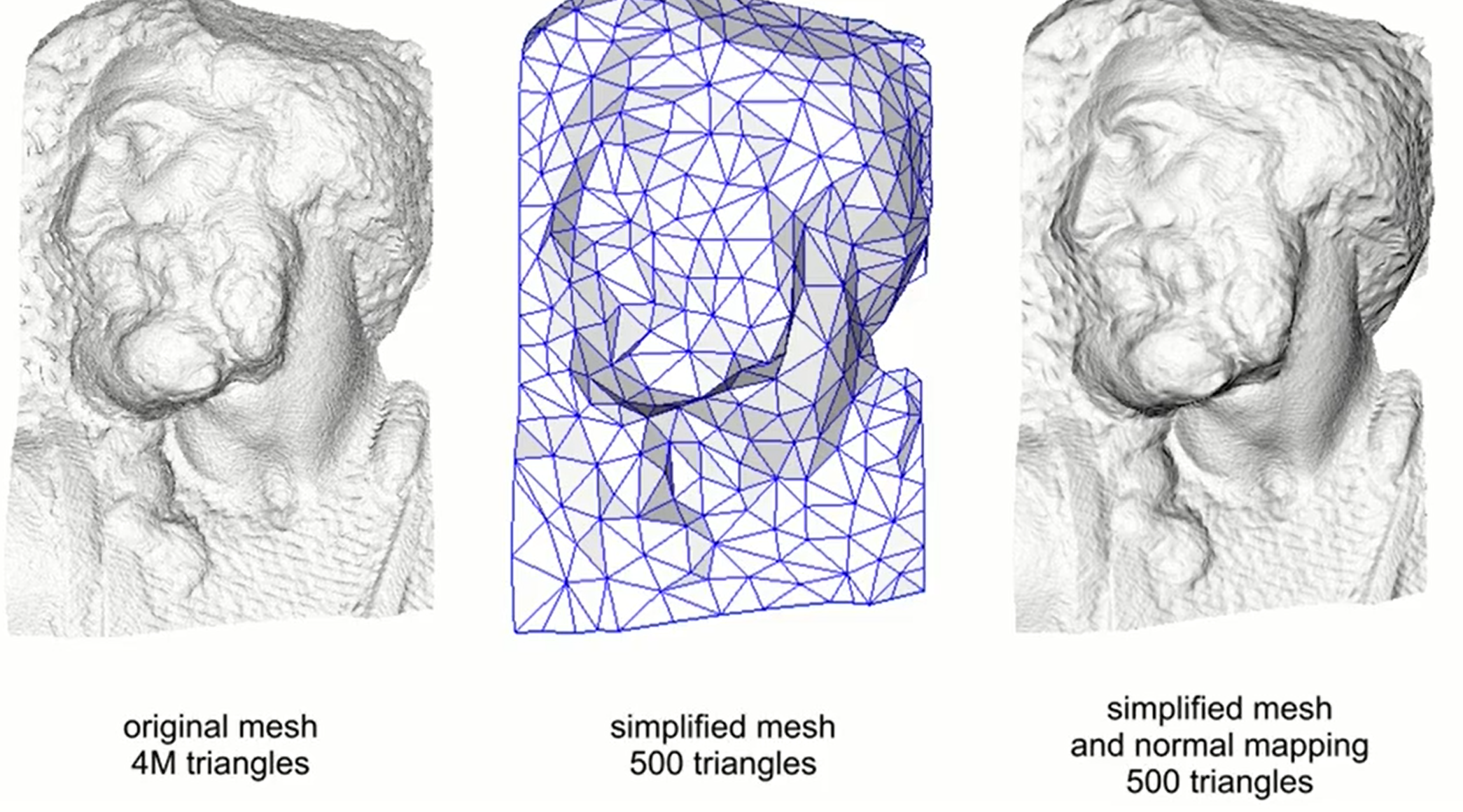
4. Normal Mapping
- normal map 픽셀에 (color(RGB) 값대신) normal vector값들을 저장하는 것이다. 이 값들이 illumination을 통해 깊이가 구현된다.
- 여기에 texture map을 가지고 물체의 질감을 구현한다.
- bump map에는 픽셀당 깊이정보만 가지고 있다. 대신 normal vector를 계산해야 하기 때문에 computation이 많다.
- normal map에는 픽셀당 x,y,z normal vector 값을 가지고 있다. 대신 normal vector를 계산할 필요가 없으니 computation이 적다


- 4M개의 triangle을 rendering이 오래걸리니 500개만으로 그리되 height정보를 구현하면 사실적인 구현이 가능하다.
5. Displace Mapping
- bump mapping, normal mapping에서 경계 부분까지 완전히 flat함을 극복할 수 없다.
- 그래서 displacement mapping를 사용한다.
- 마찬가지로 height map을 사용하되 geometry를 실제로 구불지게 하는 것이다.
6. Environment Map
- scene이나 물체 주변을 둘러싸고 있는 환경을 하나의 box 같은데 mapping해놓는 것을 말한다.
- shiny한 물체를 구현할때 특히 도움이 된다. 표면이 주변 배경을 반사하기 때문에 주변 물체를 환경을 미리 mapping해 놓으면 편하기 때문이다.

- 물체 주변의 환경을 미리 mapping해 놓으면 주전자를 그릴때 주변 정보를 가지고 texture를 씌울 수 있다.
- 빛이 물체에서 반사되어 도달하는 점을 enviromnet map에서 찾는 것이다.

- 이런 sphere말고 cube를 활용해 mapping을 할 수도 있다.

- 그럼 environment map을 어떻게 구할까?
- 옛날에는 반사가 잘되는 구를 앞에두고 사진을 찍어서 environment map을 얻었다.
- chrome ball을 두고 사진을 찍기도 하고 fisheye lense라고 화각이 매우 넓은 렌즈로 주변을 찍기도 했다.
7. 3D texture
- 이제까지는 2D texture만 살펴봤지만
- 3D로도 texture map을 만들 수 있다.
- texture value에 x,y,z 위치 정보도 함께 저장하는 것이다.

'ComputerScience > Computer Graphics' 카테고리의 다른 글
| CG - 10. Triangle Mesh (0) | 2021.10.28 |
|---|---|
| CG - 9. Modeling (0) | 2021.10.28 |
| CG - 7. Texture (0) | 2021.10.13 |
| CG - 6. Surface Rendering (0) | 2021.10.08 |
| CG - 5. Lighting (0) | 2021.09.29 |



