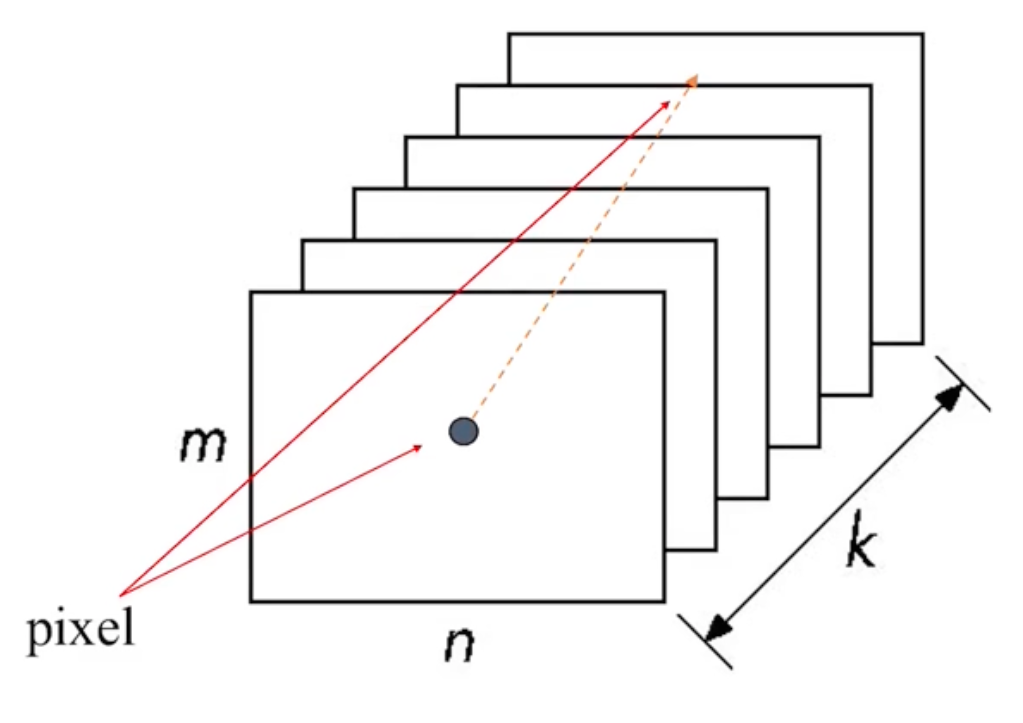
1. buffer

- 이미지를 저장하는 공간
- m * n 이 이미지의 resolution이 되고 k가 각 픽셀이 색을 얼마나 깊게 표현하느냐를 나타낸다.
- 한 픽셀당 24(k)비트의 depth를 가지면 rgb가 된다.
- 가장일반적인 rgba는 32비트의 depth를 가진다.
- k가 1이면 black & white, k = 8이면 gray scale이미지이다.
color buffer
- double buffering에 사용하는 front, back buffer
- 보조 역할을 하는 auxiliary buffer
- stereo 이미지를 출력하는 stereo buffer (왼쪽 눈을 위한 버퍼 따로 오른쪽 눈을 위한 버퍼 따로)

Depth buffer(z-buffer)
- 깊이 정보를 저자하는 버퍼
Stencil buffer
- painting 기법중에 stecil 기법이 있다.
- mask위에 스프레이를 뿌리고 마스크를 치워서 문양을 그리는 기법인데 버퍼를 이 마스크 처럼 활용하여 그림을 그린다.

2. Writing/Reading buffer
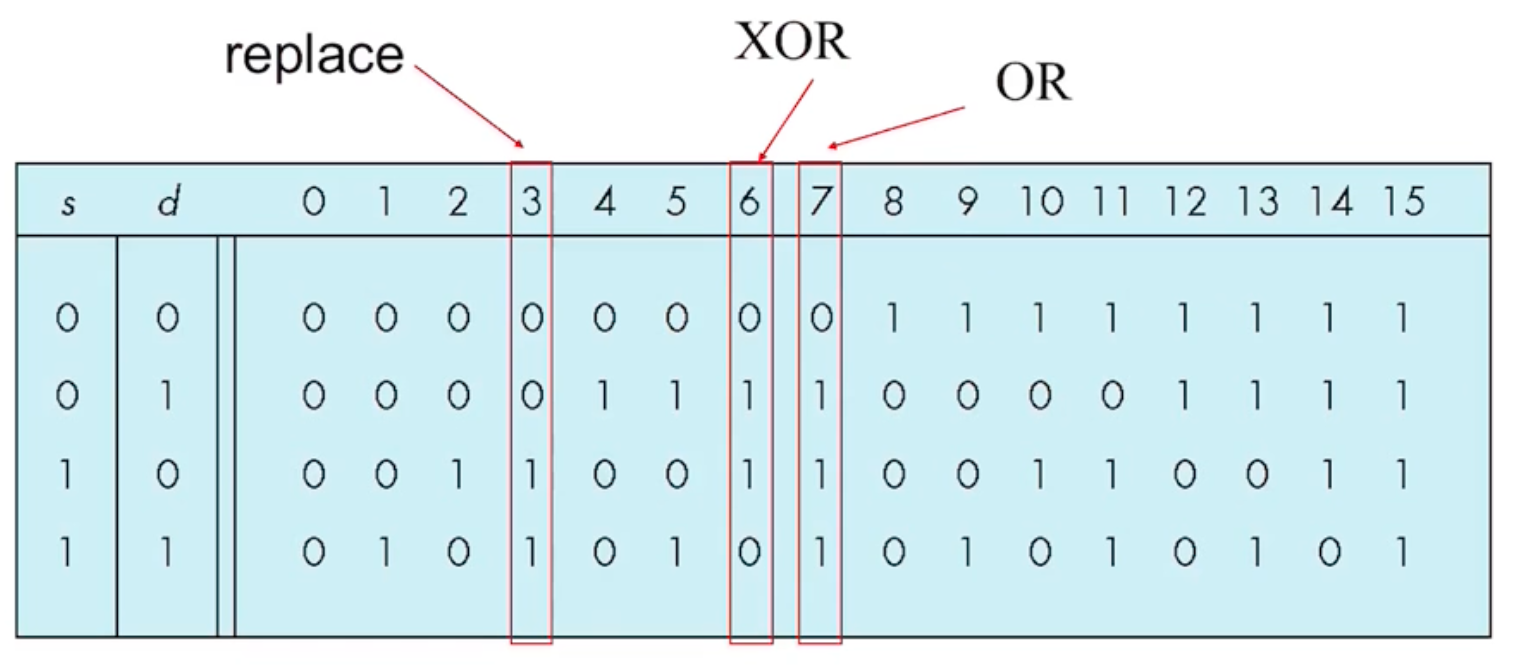
- frame buffer에 쓰고자하는 데이터를 source, 그리고 frame buffer를 destination이라고 한다.
- 버퍼로부터 read, write를 수행할 수 있다.

- 아래처럼 source와 destination의 비트를 연산하여 새로운 비트를 destination buffer에 저장할 수 있게 된다.

- opengl 에서는 rendering을 한 결과 이미지를 저장하고 싶을때 그 결과 이미지가 담겨있는(gpu에 있는) frame buffer로부터 값들을 (CPU로)읽어와 저장한다.

- 이미지의 좌상단 위치, 너비, 길이, 읽어들일 format, pixel의 타입, 이미지를 저장할 공간의 포인터를 순서대로 넘겨준다.
- gpu메모리에서 cpu메모리로 데이터를 전송한다.
3. Render to Texture
- multipath rendering에서 매우 유용하다.
- 예를들어 여러번 rendering한 결과들을 합해서 최종 이미지를 완성하는 경우에는 각각의 rendering 결과들을 frame buffer에 저장했다가 cpu로 다시 불러와서 합치고 다시 buffer에 쓰고 하는 동작이 필요하다.
- (render to texture) gpu에서 cpu로 데이터를 옮기는 동작이 느리니까 아예 모든 동작을 gpu에서 해버리는 것이다.
- gpu에 있는 texture memory에 rendering한 중간 결과들을 저장해 놓는 것이다. shader에서도 이 메모리 공간에 접근이 가능하기 때문에 이전에 rendering한 결과에 접근해서 추가로 rendering하는게 가능하다.
- 즉 multipath rendering이 gpu 안에서 빠르게 끝나는 것이다.
- texture memory에 접근하는 버퍼로 frame buffer object(FBO)를 사용한다.
*그래픽스 작업외에 general purpose에서 gpu를 활용하는 것을 GPGPU라고 한다. (최근 deeplearing에 많이 활용되고 있다)
- render to texture를 다시 정리해보자.
- 원래는 cpu에서 vertex shader, fragment shader를 거쳐 frame buffer에 최종 픽셀 값을 저장한다.
- 하지만 이 과정을 loop로 여러번 수행해서 최종 그림을 그려야하는 경우는 다시 frame buffer의 내용을 cpu로 가져와서 vertex shader, fragment shader를 거쳐서 frame buffer에 다시 적는 과정을 수행해야한다.
- 이 방법이 느리니까 FBO로 중간 결과들을 texture memory에 저장해두고 다시 cpu -> vshader -> fshader -> buffer가 아니라 vertex, fragment shader만 거쳐서 바로 texture memory에 접근하여 다음 그림을 그릴 수 있도록 한다.
- 즉 rendering 과정이 gpu에서 끝나는 것이다.
- 핵심은 iteration시 참조해야하는 정보들의 저장 장소를 gpu에 두고 활용하는 것이다.
4. Blending and compositing
- 영화에서 CG로 배경을 입히고자 할때 활용하는 기술이다.
- blue screen, green screen에서 촬영하여 background image를 입히는 것이다.
- 이때 buffer들을 사용하게 된다.

- RGBA에서 A는 opacity를 나타낸다.
- 이 값이 곧 투명도를 결정한다.

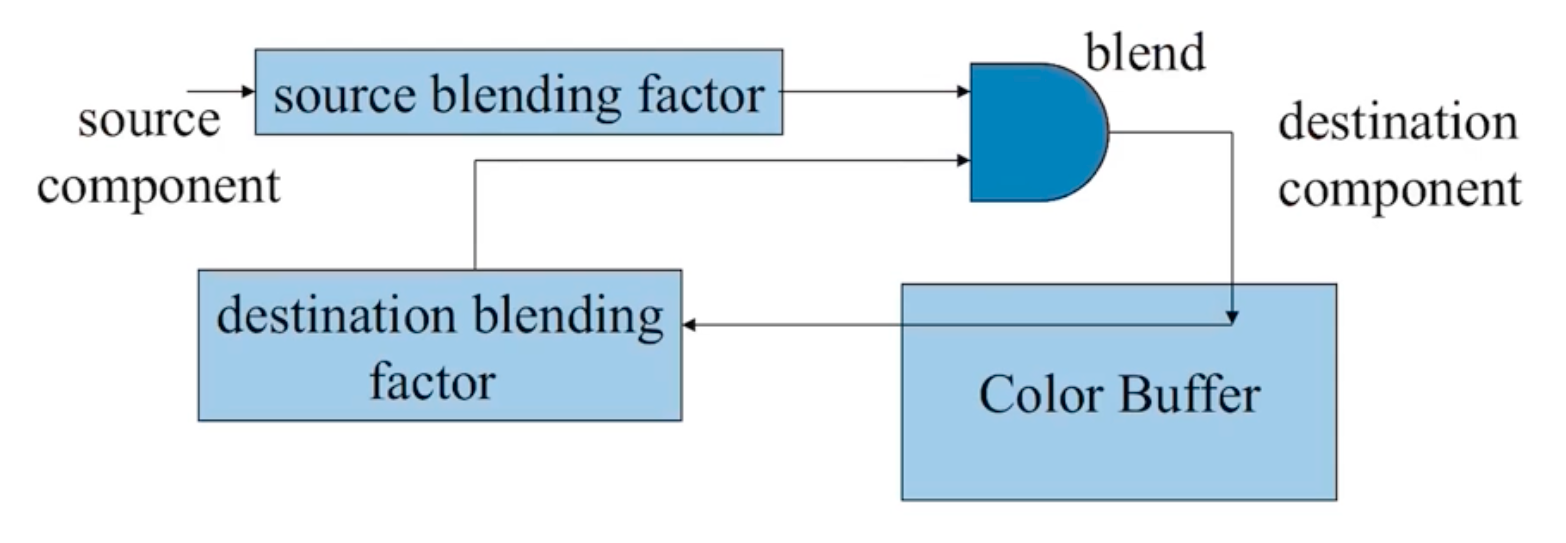
- blending을 할때는 기존에 destination buffer에 있는 값과 source 의 값을 blend하여 다시 destination buffer에 적는다.


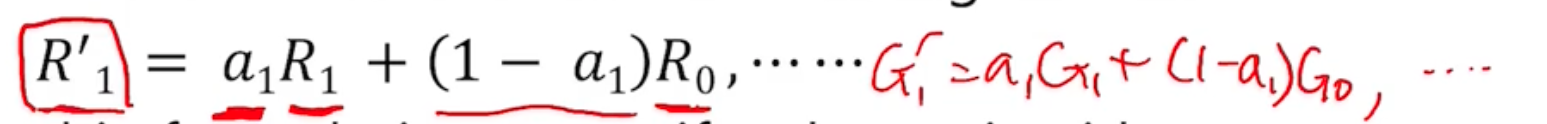
- 식으로 나타내면 위와 같다.
- 위 예시는 R,G,B,A 네가지 factor에 대해서 blending을 수행한다.
- 그 전에 source, destination bledning factor를 정의해줘야 하는데 아래 여러 factor의 예시가 있다.

- 예를 들어 (R0, G0, B0, 1)인 background 이미지가 있다.
- 이 background에 자동차 같은 모델(R1, G1, B1, a1)을 blending하고 싶다.
- GL_SRC_ALPHA와 GL_ONE_MINUS_SRC_ALPHA를 src, dst blending factor로 사용한다고 하면
- blending한 새로운 R'1은 다음과 같다.

5. Order Dependency

- 이 정육면체가 이상한 이유는 그리는 순서를 잘못 했기 때문이다. 뒤쪽 면들을 먼저 그렸어야 한다.
- blending에서는 특히 그리는 순서가 중요하다.

- 즉 여러개의 polygon들을 하나씩 그릴때 depth를 고려하여 눈에서 가장 먼 polygon들 순서로 sort를하고 rendering을 수행한다.
6. Combining image
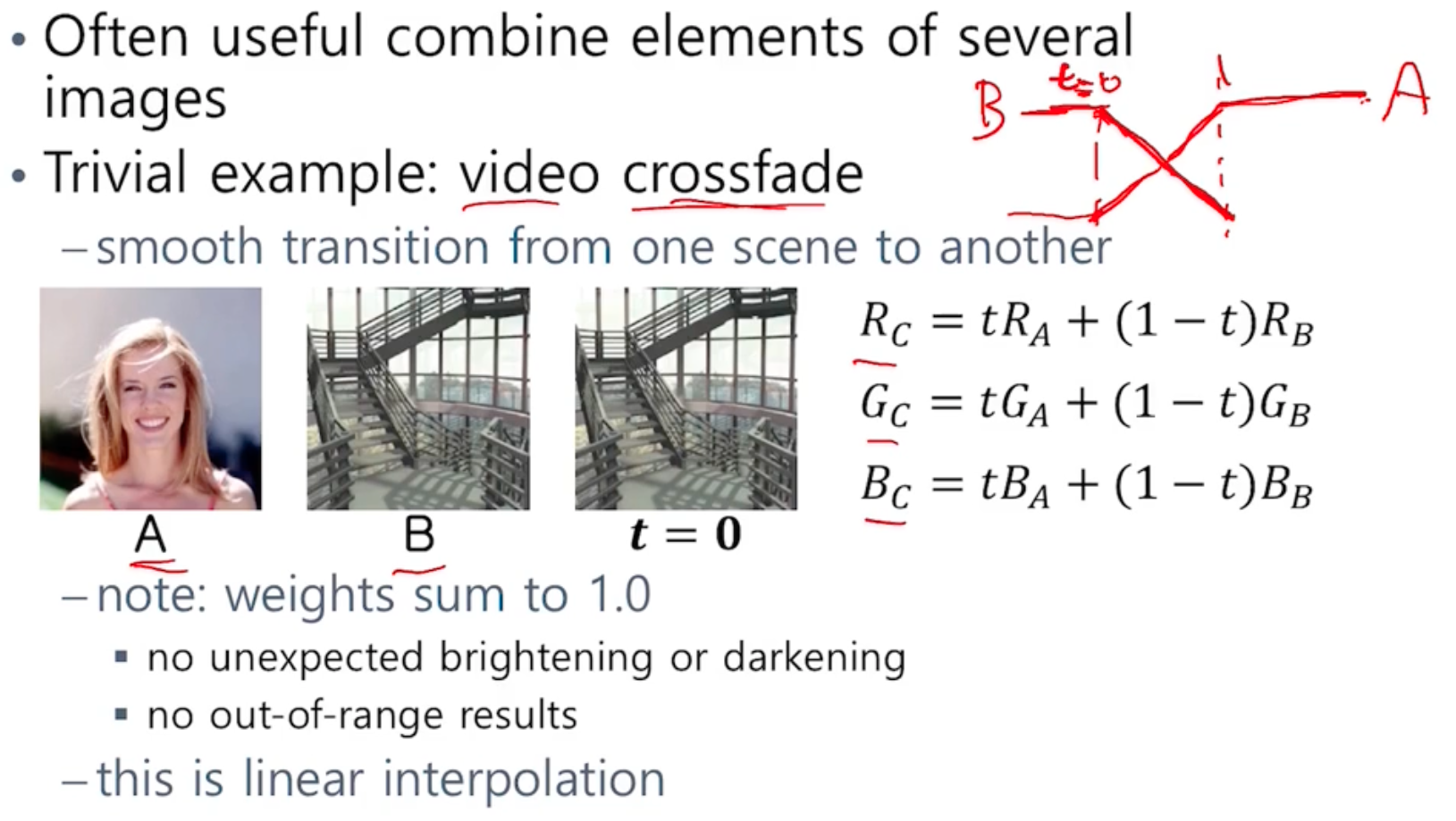
- 두개의 영상을 합치는 기법인 crossfade의 예를 알아보자.
- 처음 영상은 시간이 지나면서 투명해지고 두번째 영상은 점점 또렷해 져야 한다.
- B의 blending factor가 점점 0으로 작아지고 A의 blending factor는 1로 점점 커진다.
- 두 영상을 합칠때 blending factor의 합이 보통 1이 되도록 한다.
- 즉 A와 B의 linear interpolation이 된다.


- 이렇게 시간이 감에 따라 B가 뚜렷해진다.
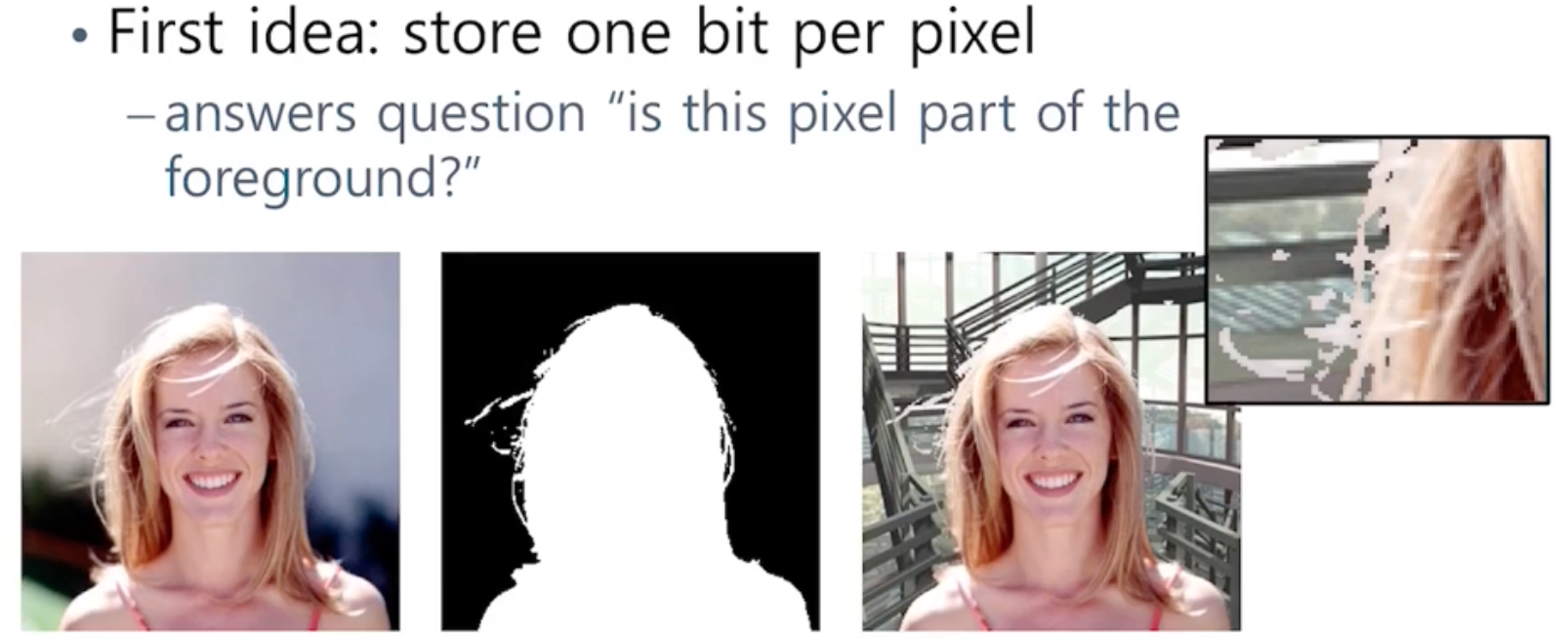
- 반대로 forground image와 background이미지를 합성하고 싶을 때는 어떻게 할까?
- 하나의 비트로 각 픽셀이 forground image에 해당하냐 안하냐를 판정하는 mask를 생성하여 composite한다.
- 오른쪽 확대 그림 처럼 aliasing문제가 생길 수 있다.

- 두번째 방법은 grayscale image를 사용하는 것이다.
- 그림의 1은 A, 0은B로 완전히 foreground image인지 아닌지 확인 가능하지만
- edge는 애매할 수 있으니 fraction으로 A에 속하는 정도를 표현하는 것이다.

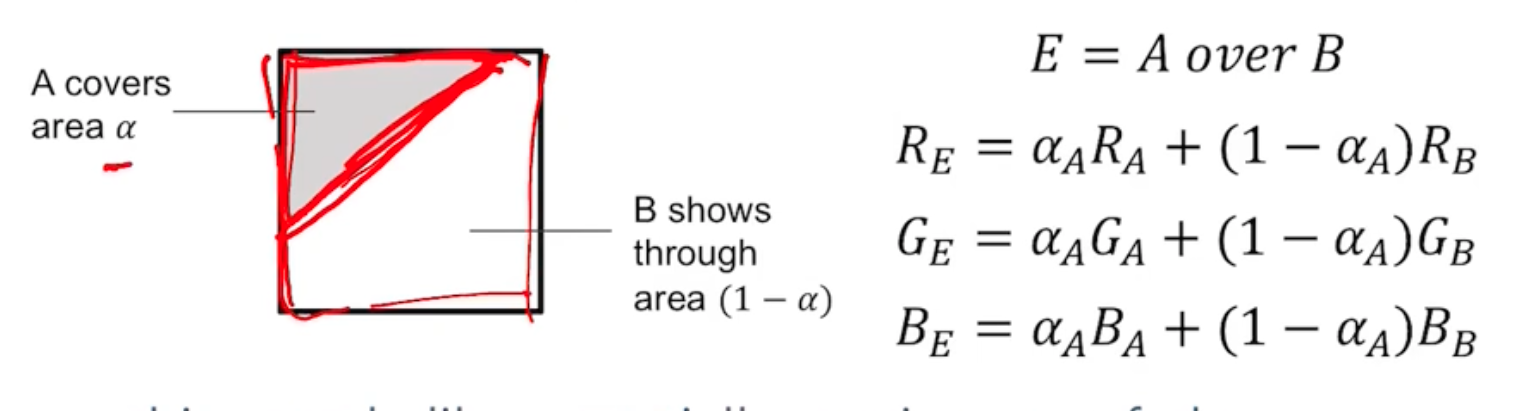
- 이런걸 alpha compositing이라고 한다.

- 전체 면적 분의 A에 차지하는 영역을 구해서 a값으로 사용한다.
- 즉 A(src)를 B(dst)에 덮어쓸때 A의 blending factor 알파와 B의 blending factor 1-a를 구해서 덮어쓰는 것이다.

- alpha compositing 결과는 위와 같다. 중간의 흑백 이미지가 alpha channel을 나타낸다.
- 영화 CG에 많이 사용되는 Blue, green screen으로 alpha channel을 구할 수 있다.
- photoshop으로도 foreground와 background를 분리할 수 있다.
- 요즘은 deep learning으로 전경과 배경을 분리해 alpha channel을 만들기도 한다.
7. Fog
- fragment shader에서 blending 수식을 활용해서 구현할 수 있는 기법 중 하나이다.
- 안개의 색을 Cf라고 하고 src color를 Cs라고 하면 fog효과가 추가된 새로운 C's는 다음과 같다.

- 여기서 사용하는 f를 fog factor라고 한다.
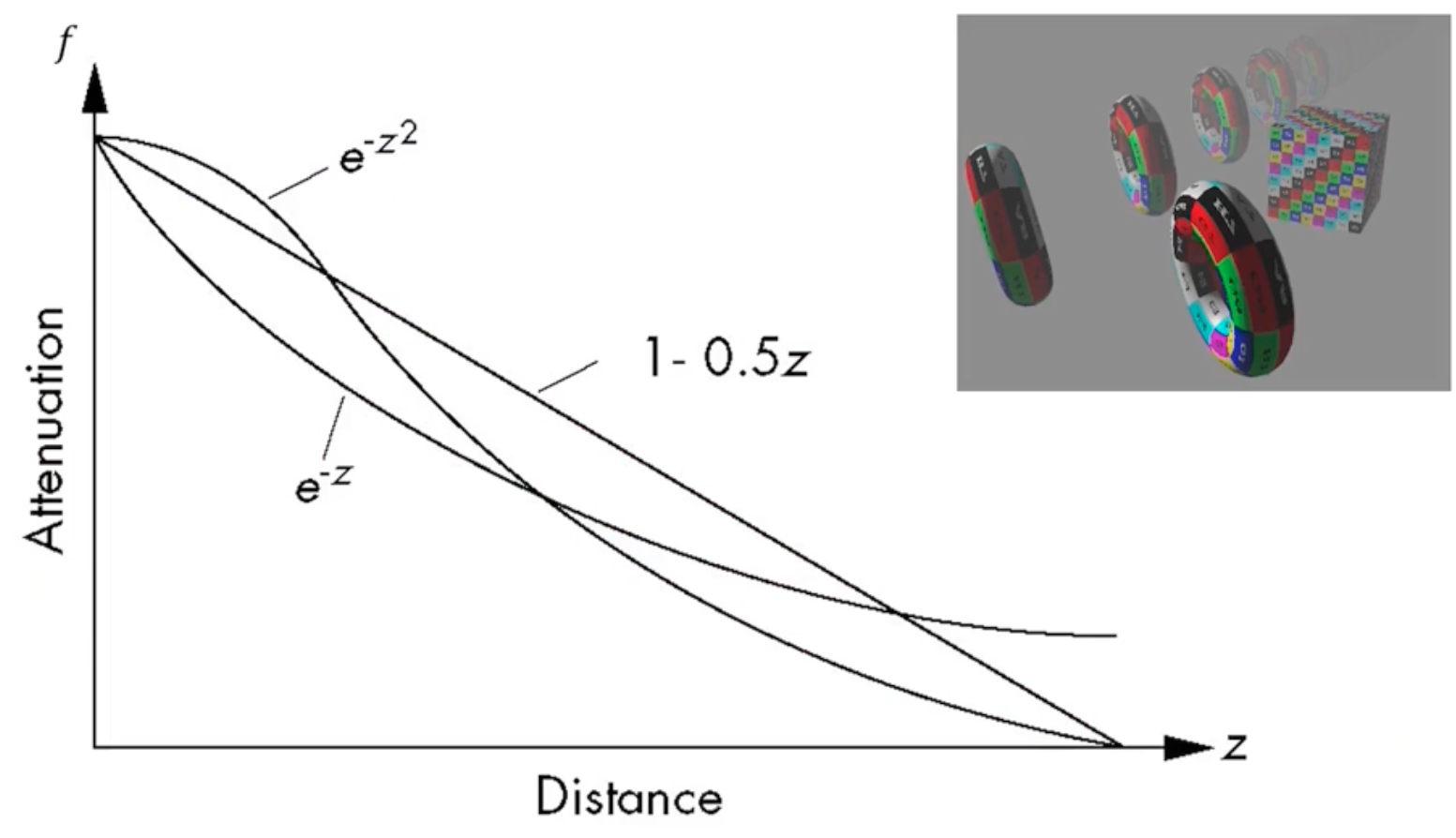
- depth value는 눈에 가까우면 0 멀면 1이지만 fog factor는 눈에 가까울 수록 1 멀수록 0이 되어야 한다.

- 이렇게 depth(distance)에 따라서 attenuation을 구할 수 있다.
8. 정리
- 이렇게 중간중간 생기는 결과 이미지들을 합해서 하나의 최종 이미지를 만드는 과정을 살펴보았다.
- 이런 accumulation technique을 활용하면 여러가지 구현이 가능하다.
- composite
- image filtering
- antialiasing (계단현상 없애기)
- depth of field (아웃포커싱, 배경흐림)
- motion effects (빠른 물체가 남기는 잔상 표현)
'ComputerScience > Computer Graphics' 카테고리의 다른 글
| CG - 14. Global illuminations(Ray Tracing) (0) | 2021.11.19 |
|---|---|
| CG - 13. Global illuminations(Radiosity) (0) | 2021.11.19 |
| CG - 11. shader programming (0) | 2021.11.03 |
| CG - 10. Triangle Mesh (0) | 2021.10.28 |
| CG - 9. Modeling (0) | 2021.10.28 |



