Node.js 교과서 개정 2판: 6.5 템플릿 엔진 사용하기
thebook.io
* 위 내용을 정리하였음
6.5 템플릿 엔진 사용하기
- 정적인 HTML만으로는 한계가 있기 때문에 대표적인 템플릿 엔진인 퍼그와 넌적스를 살펴보자.
6.5.1 퍼그(제이드)

- ruby로 만들어졌다.
$ npm i pug
- 퍼그 설치 후 익스프레스와 연결하기 위해 다음 줄을 삽입한다.
...
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');
app.use(morgan('dev'));
...- views는 템플릿 파일들이 들어가 있다. 이 폴더를 지정해준다.
- res.render()메서드는 이 폴더를 기준으로 템플릿 엔진을 찾아 랜더링한다.
- res.render('index')라면 views/index.pug를 res.render('admin/main')이라면 views/admin/main.pug를 렌더링한다.
- view engine은 어떠한 종류의 템플릿 엔진을 사용할지를 나타낸다. 현재 pug로 설정되어 있다.
6.5.1.1 HTML 표현
- 태그 대신 탭, 스페이스를 사용한다.




6.5.1.2 변수
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});res.render(템플릿, 변수 객체)- index.pug를 HTML로 랜더링할때 index.pug의 title이라는 변수에 'Express'를 집어넣을 수 있다.
router.get('/', function(req, res, next) {
res.locals.title = 'Express';
res.render('index');
});- res.locals를 사용하는 방법도 있다.
- res.locals객체에 title을 'Express'라고 적어주면 템플릿 엔진이 res.locals객체를 읽어서 대입된 값을 쓴다.
- 이 방식을 활용하면 다른 미들웨어에서도 res.locals를 사용할 수 있다.

- 즉 서버가 보내준 변수를 위의 예시처럼 다양하게 퍼그에서 받아 사용할 수 있다.
- 변수를 텍스트로 사용하고 싶으면 =을 붙이고 텍스트 중간에 삽입하고 싶다면 #{변수}처럼 사용한다.

- '-, 빼기'를 사용하면 자바스크립트 구문을 작성할 수 있다.

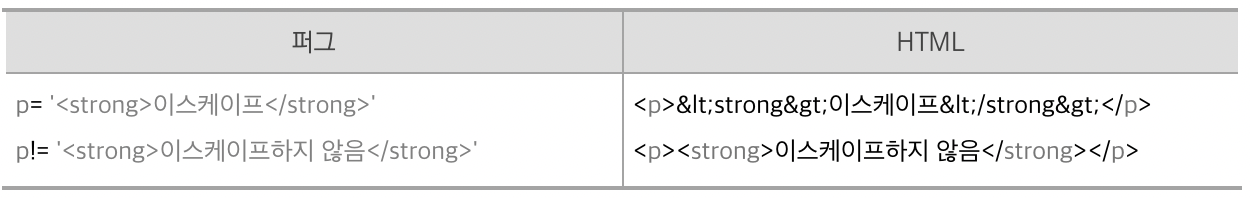
- 퍼그는 변수의 특수 문자를 HTML엔티티로 바꾼다.
- '<strong>강조</strong>' 같은 자바스크립트 문자열을 예로들면 HTML로 변환할때 <strong>을 태그로 오해할 수 있으니 <같은 특수문자를 <로 변환하는 것이다.
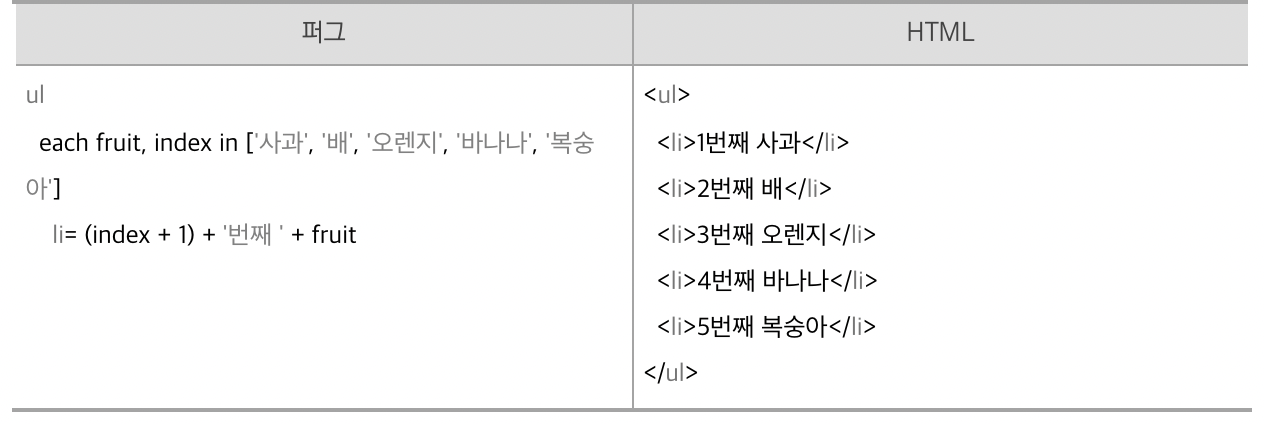
6.5.1.3 반복문


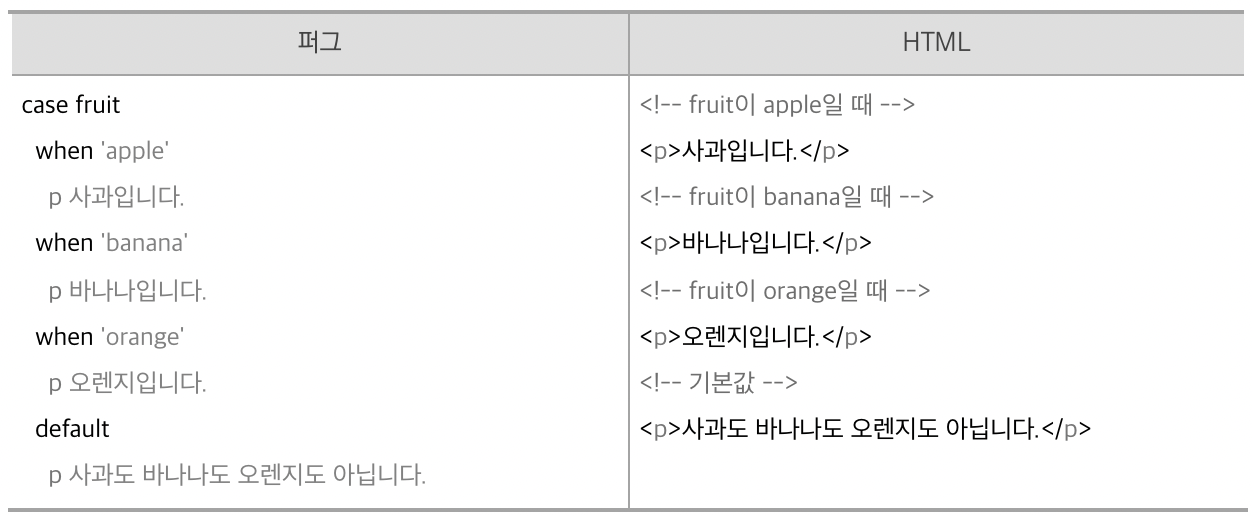
6.5.1.4 조건문


6.5.1.5 include
- 다른 .pug, .html파일을 넣을 수 있다.
- 매번 중복되는 헤더나 푸터를 include만 해서 사용할 수 있다.

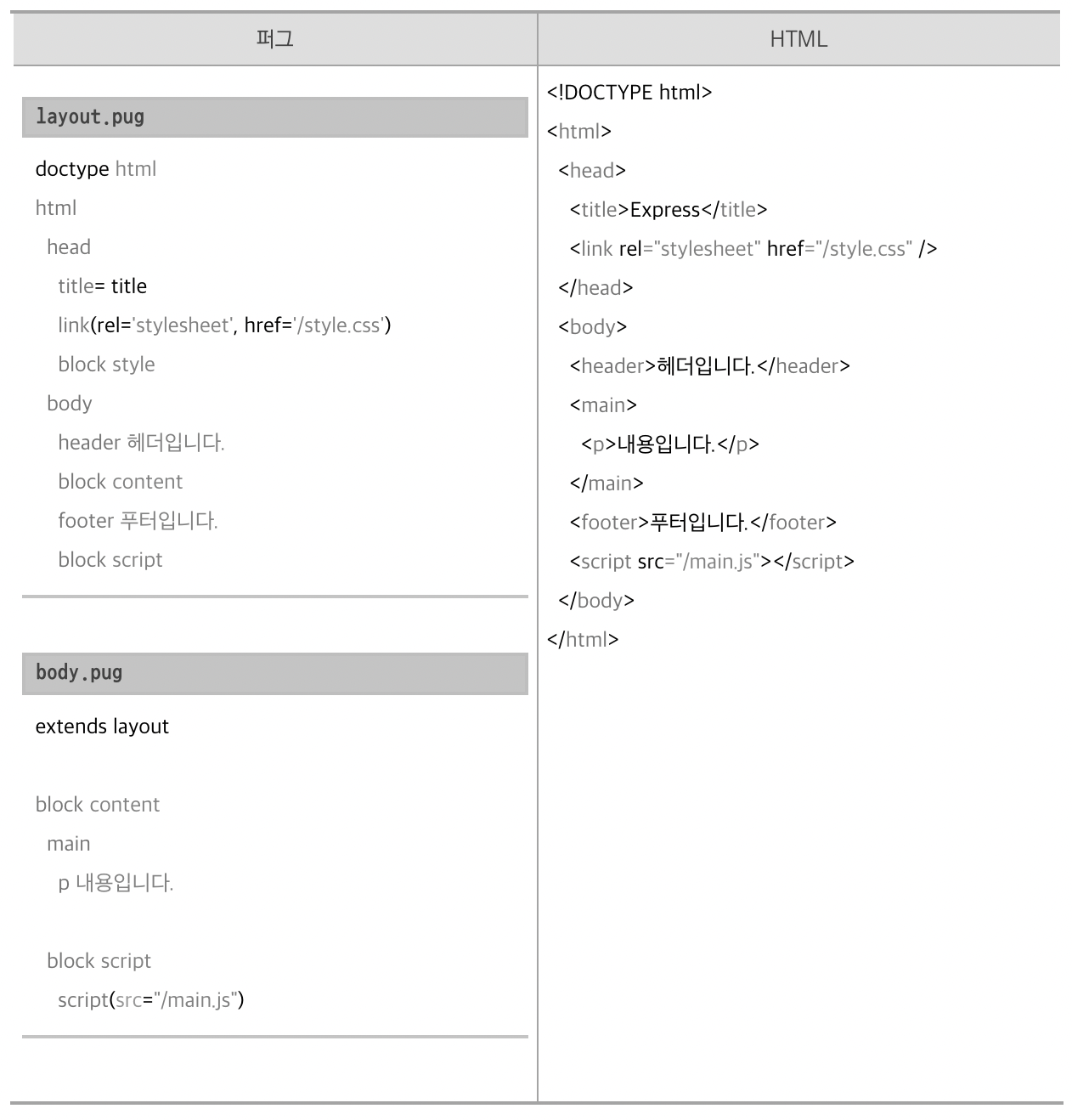
6.5.1.6 extends와 block
- 기존 레이아웃을 받아서 확장할 수 있다.

- layout.pug를 보면 block [블록명]으로 선언된 부분이 보인다.
- body.pug에서 layout을 extends하고 block을 정의해줘서 사용한다.
- 나중에 res.render('body')를 사용해 하나로 합쳐서 랜더링한다.
'ComputerScience > NodeJs' 카테고리의 다른 글
| node - 7 MySQL (0) | 2022.01.29 |
|---|---|
| node - 6.5 템플릿 엔진 사용하기(nunjucks) (0) | 2022.01.28 |
| node - 6.3 Router 객체로 라우팅 분리 ~ 6.4 req, res 객체 (0) | 2022.01.25 |
| node - 6.2 자주 사용하는 미들웨어 (0) | 2022.01.23 |
| node - 6 Express로 웹 서버 만들기 (0) | 2022.01.22 |


